

|
ではプログラムを作っていきましょう。
COREシーンのエディタから
「ソースファイル一覧」を選んでください。
|


|
現時点で3つのソースファイルがあると思うが、
前にも説明したように、
プログラムを直接入力するのは
「data.rb」というファイルだけだよ。
|

|
コードを書くときに
ひとつ約束事があります。
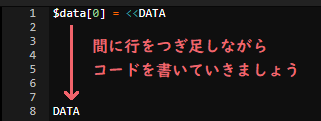
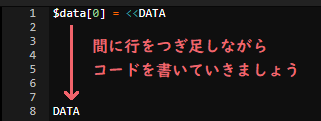
1行目には"$data[0] = <<DATA"、
最後の行には"DATA"と入力してください。
|
(1行目)
(最後の行)


|
最後の行はどこかに先に入力しておいて、
間にどんどん行を足して
コードを書いていくといいんじゃないかな。
|

|
さあ、これから具体的に
コードを入力していくわけだが、
何から始めようか...
|

|
今回は、ゲームを作るために
最低限必要と思われるコードについて
説明いたしましょう。
今回ご紹介する内容だけでも
立派なノベルゲームが作れると思いますよ。
|
3-1 環境設定

|
最初に、ゲームの基本的な環境を
設定するコードを書いておきましょう。
以下の3つの項目を
設定しておくといいと思います。
|
文字速度,
2;
#ゲーム中でテキストを表示する際の速度
#1~3までの3段階で設定可能
文字サイズ,
18;
#ゲーム中に表示するテキストの大きさ
#最初に設定した値がデフォルト値になります
枠,
デフォルト,次へ;
#テキストを表示するウィンドウ枠の色
#ピンク、青、黄、緑、紫、水、赤、オレンジ、白、黒の10種類
#「デフォルト」に設定するとピンクになります

|
まあこだわりがなければ、
そのままコピペしていただければいいと思うよ。
この設定って後で変えられるんだよね?
|

|
もちろんです。
ただ、最初に設定しておかないと
ちゃんと機能しないので、
忘れないようにしてくださいね。
|
3-2 背景画像の設定

|
さて、ノベルゲームで
最も欠かせない画像と言えば、
背景画像ではないだろうか。
というわけで背景の設定方法を覚えておこう。
|

|
ゲームで使用できる画像は、
シーンのメニューの「画像(一枚絵)管理」から
確認できます。
この中から背景を選びましょう。
|


|
注目していただきたいのは、
素材のID番号だ。
これをコードで使用するよ。
|

|
「背景,」と書いて、
次の行にID番号を書いてください。
最後にセミコロン(;)をお忘れなく。
|


|
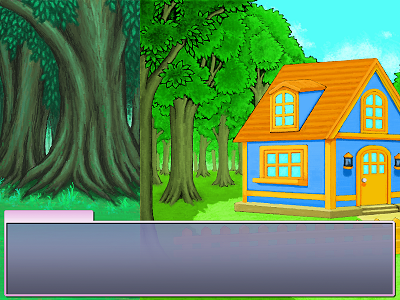
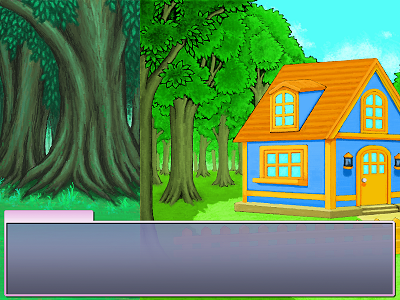
テストプレーで確認してみましょう。
ちゃんと背景が映りましたか?
|

|
いやぁ...
自分の作った素材がちゃんとゲームで使えると
やっぱり感動するねぇ...
しかもこんなにシンプルなコードで
できちゃうなんてねぇ...
|

|
博士、自分語りは後にしてください。
でもお気持ちはよくわかります。
|
3-3 テキストの入力

|
背景が用意できたら、
さっそく文章を書いてみようじゃないか!
|

|
テキストを入力する際は、
次のルールに従ってください。
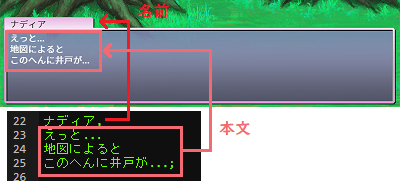
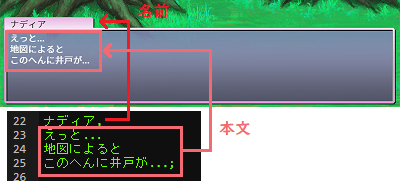
①最初の行にキャラクター名を書く
②カンマ(,)で区切って次の行に文章を書く
③最後にセミコロン(;)を書く
|


|
上記のルールを守っていただければ、
あとは書いた文章が
そのままゲームに反映されます。
|

|
改行するとき"\n"みたいな記号を使わないで
そのまま次の行に書けばいいのはありがたいね。
直感的にわかりやすい。
|

|
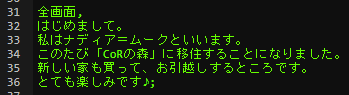
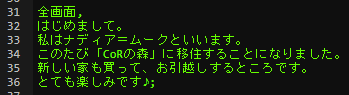
ウィンドウでテキストを表示する以外に、
画面全体に表示する方法もあります。
最初の行に「全画面,」と書いてください。
|



|
確かにこちらの方が、
ゲームによっては
雰囲気に合うかもしれんね。
|

|
入力方法はどちらもシンプルですから、
好みで選んでいただくのが
いいと思います。
|
3-4 背景の切替え

|
ゲームの中で場所を移動したり、
場面が変わったりしたときには
背景を切り替えますよね。
その方法をご紹介しましょう。
|


|
じゃあ、さっきの森の画像から
こっちの画像に変えてみようか。
|

|
「日本語ノベルえでぃた」には、
切替えるときの演出方法が
たくさん用意されています。
ここでは一部を紹介させていただきます。
|
背景移動,
325676,
左,次へ;
#前の画像がスライドして切り替わります
#スライドの方向は左、右、上、下のいずれかを選べます
背景フェードアウト,
325676,次へ;
#前の画像がフェードアウトします
背景モザイク,
325676,次へ;
#モザイク処理しながら画面が切り替わります
背景本,
325676,
横,右,次へ;
#本のページをめくるように画面が切り替わります
#めくる方向を「横,右」「横,左」「縦,上」「縦,下」から選べます


|
こちらは「背景移動」を使ったときの演出です。
紙芝居みたいな感じになりますね。
|

|
いやぁ...
こんな手の込んだ演出が、
こんなに簡単でわかりやすいコードで
できちゃうんだねぇ...
なんというかつくづくすごいわ...
|

|
他にも「背景ブラインド」「背景拡大」
「背景縮小」「背景回転」「背景ドア」
「背景旋回」などの方法があります。
今回は紙面の都合で紹介できませんが、
折に触れて紹介したいと思います。
|

|
今回は以上になります。
ここで紹介させていただいた内容を
知っておくだけでも、
十分にちゃんとした作品を
作れるのではないかと思うのですが、
博士はどう思われますか?
|

|
いや、まったくその通りだよ!
どの入力方法もシンプルだし、
直感的になじみやすい。
おかげでCoRの敷居が
ずいぶん低くなったように思うよ!
|

|
これを読んで、
博士と同じように思ってくれる方が
増えることを願います。
次回からは少し進んだ内容を
扱ってみたいと思います。
|
<今回使用した素材>
一枚絵:背景_青い森
一枚絵:背景_森の一軒家(昼)
 井戸乃博士
投稿日:2021/03/28 23:06
井戸乃博士
投稿日:2021/03/28 23:06










































詳しい解説記事でのご紹介
ありがとうございます
実際にメインとなる部分が
できあがってくると
楽しくなってくる、、、
その雰囲気が
よく伝わってきます