【講座?】CoRを触ってみる06~スプライト編~【自分用メモ?】
投稿者: 光楼(114)
投稿日:2017/02/12 16:16
光楼(114)
投稿日:2017/02/12 16:16
【講座?】CoRを触ってみる05~RmakeSoundクラス編~【自分用メモ?】←前回
買っても買ってもお菓子が足りない。
#このブログの情報は2017年2月12日現在のものです。今後変更になる可能性があります。
ついにスプライトです。画像です。
でもその前に、ゲームの画面サイズを変えたいと思います。
今の設定だとスマホで遊ぶとき横向きにしなきゃならんので……。
基本情報の編集から変更できます。
450x800にしました。

横450pixel、縦800pixelという大きさです。
このサイズ、まだ未対応なんですがね……w
変えたら一番下の編集するを押すと更新されます。
スプライトを表示する
前回の画面のままだとややこしくなるので、
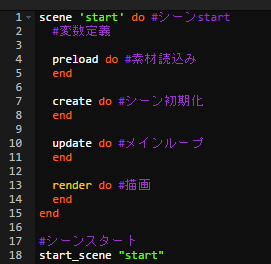
この画面から始めます。
変数定義
では前回同様、変数を定義しましょう。
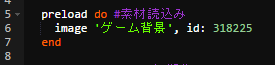
画像読込み
あ、画像を登録するのを忘れてました。
450x800の背景画像を用意したので良ければ使って下さい。
画像(一枚絵)管理から登録です。
では読込む処理をpreloadに書きましょう。
ここは音楽の時とソックリですね。
さて早速表示させる処理を書きたいところですが、その前にやらねばならん事があるのです。
それは……
スプライト定義
なんですか、これ?
これはね、読込んだ画像に色々設定をするんです。
設定といっても位置とかではなく、原点とかです。
早速書いていきましょう。
書く場所はシーンの外です。
start_sceneよりも後に書きましょう。
次は中身を書いていきます。
さっき読込んだ画像を指定します。
続いて原点の設定をします。
原点は画像の基準となる点。
例えば画像の表示位置をx:100,y:200にしたとします。
原点が左上なら画像の左上が、原点が中心なら画像の中心がx:100,y:200の位置になるように表示されます。
今回は左上を基準にします。
下記のようになります。
スプライト配置
では今定義したスプライトを表示させましょう。
create内に書いていきます。
この中に色々書いていきますよ。
まずはポジション。
表示位置を(x, y) = (0, 0)に設定しましょう。
書き方は↓
取得も出来ます。
戻り値の中身は配列です。
ドキュメントを読むとframe_indexってのが設定されています。
これはアニメーションの設定をするときにコマ数を決めるためのものなのですが、
今回はアニメーションさせないため省略または0を設定します。
#2月18日修正
これはどのフレームを表示するかを設定するものでした。
詳しくはCoRを触ってみる07~アニメーション編~をお読みください_(._.)_
上記まとめて以下のようになります。
最終的に以下のようになります。
回転とか拡大とかは今回使わないので、使いたい方はドキュメントを読んでください。
お遊び
CoRドキュメントにあったものをちょっといじって、
高速回転する画像をクリックしたら逆回転を始めるコードを書きました。
tap_down?メソッドを使えば対象画像がクリックまたはタップされたかを取得出来ます。
と上記にありますが、
background_image自身に対する操作tap_down?がメソッドって事なんでしょうね。たぶん……。
これを作るとき、update内は
だけにしていたのですが、
どうやら画像を長押しするとその間、
tap_down?メソッドはずっとtrueを返すようで、
連続でrotation_velocity *= -1を実行してしまったので、
変数control_flagで1回の実行で済むよう制御しています。
他のところは自力で解読してください。
大丈夫、あなたなら出来る!
次回→【講座?】CoRを触ってみる07~アニメーション編~【自分用メモ?】
ツイート
買っても買ってもお菓子が足りない。
#このブログの情報は2017年2月12日現在のものです。今後変更になる可能性があります。
ついにスプライトです。画像です。
でもその前に、ゲームの画面サイズを変えたいと思います。
今の設定だとスマホで遊ぶとき横向きにしなきゃならんので……。
基本情報の編集から変更できます。
450x800にしました。

横450pixel、縦800pixelという大きさです。
このサイズ、まだ未対応なんですがね……w
変えたら一番下の編集するを押すと更新されます。
スプライトを表示する
前回の画面のままだとややこしくなるので、
この画面から始めます。

|
scene 'start' do #シーンstart #変数定義 preload do #素材読込み end create do #シーン初期化 end update do #メインループ end render do #描画 end end #シーンスタート start_scene "start" |
変数定義
では前回同様、変数を定義しましょう。

|
background_image = nil |
画像読込み
あ、画像を登録するのを忘れてました。
450x800の背景画像を用意したので良ければ使って下さい。
画像(一枚絵)管理から登録です。
では読込む処理をpreloadに書きましょう。

|
image '適当な画像素材名', id: 画像ID |
ここは音楽の時とソックリですね。
さて早速表示させる処理を書きたいところですが、その前にやらねばならん事があるのです。
それは……
スプライト定義
なんですか、これ?
これはね、読込んだ画像に色々設定をするんです。
設定といっても位置とかではなく、原点とかです。
早速書いていきましょう。
書く場所はシーンの外です。
start_sceneよりも後に書きましょう。
sprite '適当なスプライト定義名' do end
次は中身を書いていきます。
さっき読込んだ画像を指定します。

|
image 'preloadで設定した画像素材名' |
続いて原点の設定をします。
原点は画像の基準となる点。
例えば画像の表示位置をx:100,y:200にしたとします。
原点が左上なら画像の左上が、原点が中心なら画像の中心がx:100,y:200の位置になるように表示されます。
origin 第一引数
| 原点 | 第一引数 |
|---|---|
| 中心 | :center |
| 左上 | :left_top |
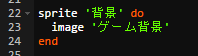
下記のようになります。

|
sprite '背景' do image 'ゲーム背景' origin :left_top end |
スプライト配置
では今定義したスプライトを表示させましょう。
create内に書いていきます。
最初に定義した変数 = put_sprite 'さっき設定したスプライト定義名' do end
この中に色々書いていきますよ。
まずはポジション。
表示位置を(x, y) = (0, 0)に設定しましょう。
書き方は↓
position x位置, y位置
取得も出来ます。
戻り値の中身は配列です。
#pos = [x, y] pos = 対象.position
ドキュメントを読むとframe_indexってのが設定されています。
これはアニメーションの設定をするときにコマ数を決めるためのものなのですが、
今回はアニメーションさせないため省略または0を設定します。
#2月18日修正
これはどのフレームを表示するかを設定するものでした。
詳しくはCoRを触ってみる07~アニメーション編~をお読みください_(._.)_
frame_index 0
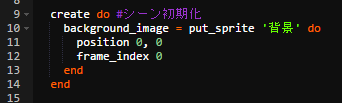
上記まとめて以下のようになります。

|
background_image = put_sprite '背景' do position 0, 0 frame_index 0 end |
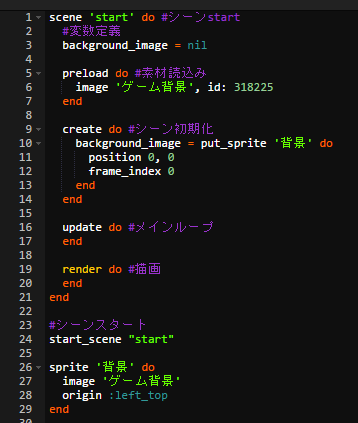
最終的に以下のようになります。

|
scene 'start' do #シーンstart
#変数定義
background_image = nil
preload do #素材読込み
image 'ゲーム背景', id: 318225
end
create do #シーン初期化
background_image = put_sprite '背景' do
position 0, 0
frame_index 0
end
end
update do #メインループ
end
render do #描画
end
end
#シーンスタート
start_scene "start"
sprite '背景' do
image 'ゲーム背景'
origin :left_top
end
|

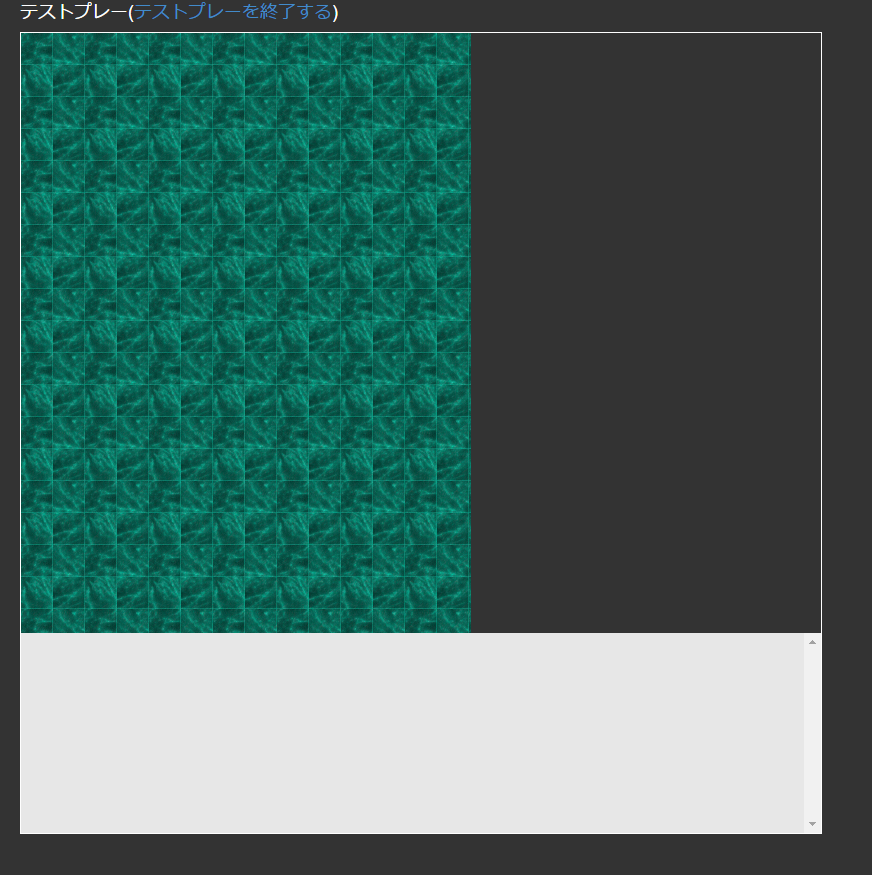
|
未対応のサイズなので下が切れちゃってますw |
回転とか拡大とかは今回使わないので、使いたい方はドキュメントを読んでください。
お遊び
CoRドキュメントにあったものをちょっといじって、
高速回転する画像をクリックしたら逆回転を始めるコードを書きました。
scene 'start' do #シーンstart
#変数定義
background_image = nil
#お遊び用変数
control_flag = false
rotation_velocity = 10 #回転速度
preload do #素材読込み
image 'ゲーム背景', id: 318225
end
create do #シーン初期化
background_image = put_sprite '背景' do
position 0, 0
frame_index 0
end
end
update do #メインループ
tap = background_image.tap_down? #背景画像タップされたか
if tap && !control_flag #タップされたら実行 但し control_flagがtrueの時は実行しない
rotation_velocity *= -1 #rotation_velocity = rotation_velocity * -1
control_flag = true
elsif !tap && control_flag #タップされていないとき、control_flagがtrueならfalseにする
control_flag = false
end
end
render do #描画
background_image.angle (background_image.angle() + rotation_velocity) % 360 #背景画像回転
end
end
#シーンスタート
start_scene "start"
sprite '背景' do
image 'ゲーム背景'
origin :left_top
end
tap_down?メソッドを使えば対象画像がクリックまたはタップされたかを取得出来ます。
- メソッドって?
background_image.tap_down?
と上記にありますが、
background_image自身に対する操作tap_down?がメソッドって事なんでしょうね。たぶん……。
if background_image.tap_down? rotation_velocity *= -1 end
だけにしていたのですが、
どうやら画像を長押しするとその間、
tap_down?メソッドはずっとtrueを返すようで、
連続でrotation_velocity *= -1を実行してしまったので、
変数control_flagで1回の実行で済むよう制御しています。
他のところは自力で解読してください。
大丈夫、あなたなら出来る!
次回→【講座?】CoRを触ってみる07~アニメーション編~【自分用メモ?】
コメントする
コメントするには、ログインする必要があります。

書いてたのでちょっと意外な感じがしますね