【講座?】CoRを触ってみる08~テキストスプライト編~【自分用メモ?】
投稿者: 光楼(114)
投稿日:2017/02/25 15:49
光楼(114)
投稿日:2017/02/25 15:49
【講座?】CoRを触ってみる07~アニメーション編~【自分用メモ?】←前回
メイドラゴンOPのサビが好きすぎる件。
#このブログの情報は2017年2月25日現在のものです。今後変更になる可能性があります。
画面にテキストを表示させたい!
そんなあなたは必見!
ついに解説!
テキストスプライト!!
……。
そんな大したものじゃないです。はい。
ではいつものテンプレから始めていきましょー!いきましょー!
変数定義
これまたいつものように定義しましょー!しましょー!
テキストスプライトの定義
start_sceneよりも下に書きます。
さて、中身を書いていきましょう。
origin
前にも説明しましたね、原点の設定です。
font_size
テキストスプライトの大きさです。自由に決めましょう。
color
色です。16進数で決めます。
ちょっと解説
16進数ってのは簡単に言うと、
0~Fの16個で表される数です。
僕らが普段使っている数は、
0~9までの10個の数を使っているので10進数と呼びます。
色を16進数で表すとき、
全体的に数値が大きいほど白に近づき、小さいほど黒に近づきます。
つまり#FFFFFFだと白、#000000だと黒になります。
これ、どんな構成になっているんでしょうか?
#の後に続く6つの数のうち、左側の2つが赤の強さです。
00になるほど赤要素が弱く、FFになるほど強くなります。
続いて真ん中2つが緑、右側2つが青。
つまり#FF0000は赤、#00FF00は緑、#0000FFは青になります。
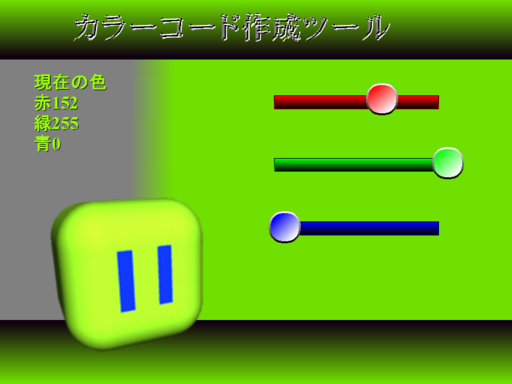
↓これに関連した便利なツールをikosamiさんが公開されています。おすすめです↓
ち な み に、3色のうちの最大値と最小値の差が大きいと色が鮮やかになるそうですよ!
あと、16進数のFFは10進数の255。
色々書きましたが定義は以上です。
あ、別にカラーコードのアルファベットは小文字でも良いんだからね!
テキストスプライトの配置
create内に書いていきますよ!いきますよ!
一気に説明するぞ~!
変数は初めに定義したやつです。
定義名はさっきのテキストスプライトの定義で付けた名前。
positionはテキストスプライトの表示座標。今回は原点を中心に設定しているから注意だぞ!注意だぞ!
textは表示したいものを設定します。変数でも良いのよ?
さて完成だ!
全体像は↓
ちなみに
で表示文字列を変えられるし、取得も出来ちゃう。
だからこんなことも可能!
どうだい?
あ、
のところ、別に
でも良いんだけど、
text_sprite.textが2つも続いて見にくいので、
あえて括弧を付けました。
#2月26日追記
将来的に文字列に統一され、この方法が使えなくなる可能性があります。
もしそうなった場合は文字列を数値に変換して下さい。
設定も文字列限定の場合は↓
今回は以上!
次回→【講座?】CoRを触ってみる09~モーション編~【自分用メモ?】
ツイート
メイドラゴンOPのサビが好きすぎる件。
#このブログの情報は2017年2月25日現在のものです。今後変更になる可能性があります。
画面にテキストを表示させたい!
そんなあなたは必見!
ついに解説!
テキストスプライト!!
……。
そんな大したものじゃないです。はい。
ではいつものテンプレから始めていきましょー!いきましょー!
scene 'start' do #シーンstart #変数定義 preload do #素材読込み end create do #シーン初期化 end update do #メインループ end render do #描画 end end #シーンスタート start_scene "start"
変数定義
これまたいつものように定義しましょー!しましょー!
text_sprite = nil
テキストスプライトの定義
start_sceneよりも下に書きます。
text '適当な定義名' do end
さて、中身を書いていきましょう。
origin
前にも説明しましたね、原点の設定です。
| 位置 | 書き方 |
|---|---|
| 左上 | origin :left_top |
| 中心 | origin :center |
font_size
テキストスプライトの大きさです。自由に決めましょう。
font_size 数値
color
色です。16進数で決めます。
color '適当な値'
ちょっと解説
16進数ってのは簡単に言うと、
0~Fの16個で表される数です。
僕らが普段使っている数は、
0~9までの10個の数を使っているので10進数と呼びます。
色を16進数で表すとき、
全体的に数値が大きいほど白に近づき、小さいほど黒に近づきます。
つまり#FFFFFFだと白、#000000だと黒になります。
これ、どんな構成になっているんでしょうか?
#の後に続く6つの数のうち、左側の2つが赤の強さです。
00になるほど赤要素が弱く、FFになるほど強くなります。
続いて真ん中2つが緑、右側2つが青。
つまり#FF0000は赤、#00FF00は緑、#0000FFは青になります。
↓これに関連した便利なツールをikosamiさんが公開されています。おすすめです↓
ち な み に、3色のうちの最大値と最小値の差が大きいと色が鮮やかになるそうですよ!
あと、16進数のFFは10進数の255。
色々書きましたが定義は以上です。
text 'TestText' do origin :center font_size 30 color '#B0FF5A' end
あ、別にカラーコードのアルファベットは小文字でも良いんだからね!
テキストスプライトの配置
create内に書いていきますよ!いきますよ!
変数 = put_text '定義名' do position X座標, Y座標 text 表示するテキスト end
一気に説明するぞ~!
変数は初めに定義したやつです。
定義名はさっきのテキストスプライトの定義で付けた名前。
positionはテキストスプライトの表示座標。今回は原点を中心に設定しているから注意だぞ!注意だぞ!
textは表示したいものを設定します。変数でも良いのよ?
さて完成だ!
text_sprite = put_text 'TestText' do position 200, 50 text 'テストテスト' end
全体像は↓
scene 'start' do #シーンstart
#変数定義
text_sprite = nil
preload do #素材読込み
end
create do #シーン初期化
text_sprite = put_text 'TestText' do
position 200, 50
text 'テストテスト'
end
end
update do #メインループ
end
render do #描画
end
end
#シーンスタート
start_scene "start"
text 'TestText' do
origin :center
font_size 30
color '#b0ff5a'
end
ちなみに
変数.text
で表示文字列を変えられるし、取得も出来ちゃう。
だからこんなことも可能!
scene 'start' do #シーンstart
#変数定義
text_sprite = nil
create do #シーン初期化
text_sprite = put_text 'TestText' do
position 200, 50
text 0 #0を設定(文字列でなく数値である事に注意)
end
end
update do #メインループ
text_sprite.text(text_sprite.text + 1) #表示値 + 1(表示値が文字列でなく数値で設定されていることを利用)
end
end
#シーンスタート
start_scene "start"
#テキストスプライトの定義
text 'TestText' do
origin :center
font_size 30
color '#b0ff5a'
end
どうだい?
あ、
text_sprite.text(text_sprite.text + 1)
のところ、別に
text_sprite.text text_sprite.text + 1
でも良いんだけど、
text_sprite.textが2つも続いて見にくいので、
あえて括弧を付けました。
#2月26日追記
将来的に文字列に統一され、この方法が使えなくなる可能性があります。
もしそうなった場合は文字列を数値に変換して下さい。
text_sprite.text(text_sprite.text.to_i + 1)
設定も文字列限定の場合は↓
text_sprite.text "#{text_sprite.text.to_i + 1}"今回は以上!
コメントする
コメントするには、ログインする必要があります。
コメント一覧
 ikosami(投稿日:2017/02/26 12:29,
履歴)
ikosami(投稿日:2017/02/26 12:29,
履歴)
カラーコード制作ツールの紹介ありがとうございます。
 光楼(114)(投稿日:2017/02/27 19:59,
履歴)
光楼(114)(投稿日:2017/02/27 19:59,
履歴)
いえいえ、こちらこそありがとうございます。