【講座?】CoRを触ってみる13~三目並べを作る1~【自分用メモ?】
投稿者: 光楼(114)
投稿日:2017/04/15 11:55
光楼(114)
投稿日:2017/04/15 11:55
【講座?】CoRを触ってみる12~演算子編~【自分用メモ?】←前回
7月発売のゲームが多すぎる……
#このブログの情報は2017年4月15日現在のものです。今後変更になる可能性があります。
ついに三目並べを作ります。
ゲームの流れは
メニュー画面 → 対戦
対戦の流れは
プレーヤーのターン → AIのターン
とします。
画面サイズは800x450にしました。
横長です。
では早速作っていきましょう!
1.メニュー背景を表示する
まずは素材の用意です。
あらかじめ用意しておいたので以下をクリップしてください。
続いてクリップした素材をゲームに登録します。
ソースファイルを開きましょう。
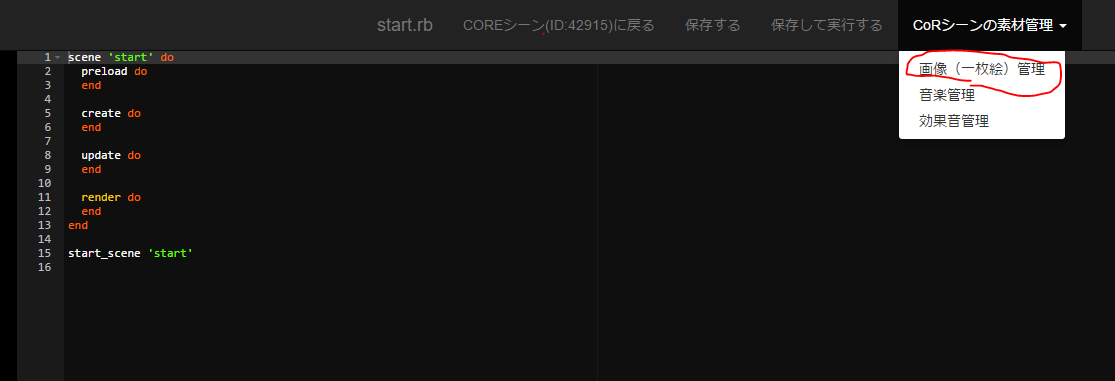
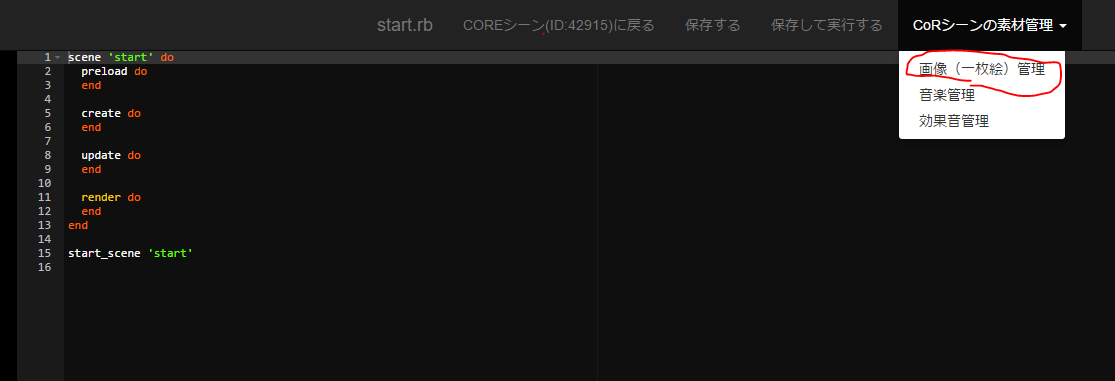
右上の「CoRシーンの素材管理」から「画像(一枚絵)管理」を選び、「クリップした一枚絵を追加する」から素材を追加してください。

ではメニュー画面から作っていきましょう。
適当な場所をクリックしたら対戦が始まるようにします。
まずはテンプレ。
分かりやすいようにシーン名を「menu」にしました。
では先ほどの緑色の背景を表示させましょう。
やり方はCoRを触ってみる07~アニメーション編~でやったのと同じです。
以下のようになります。
あ、講座とは名前とか変えてるので注意です。
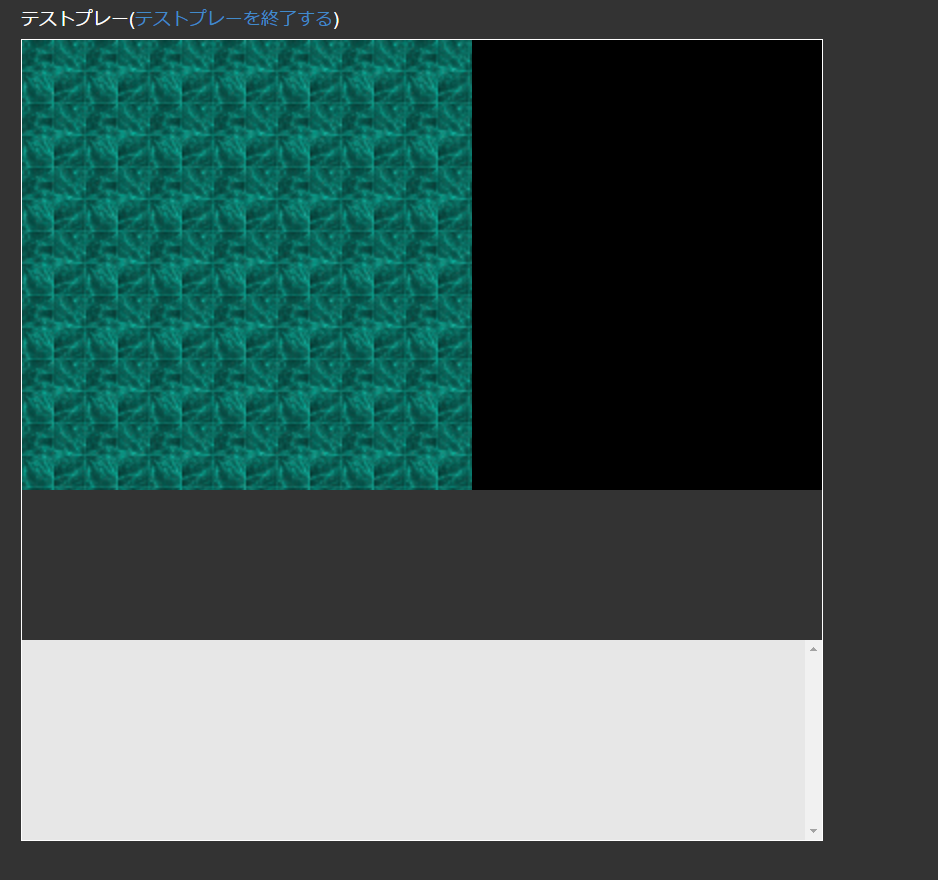
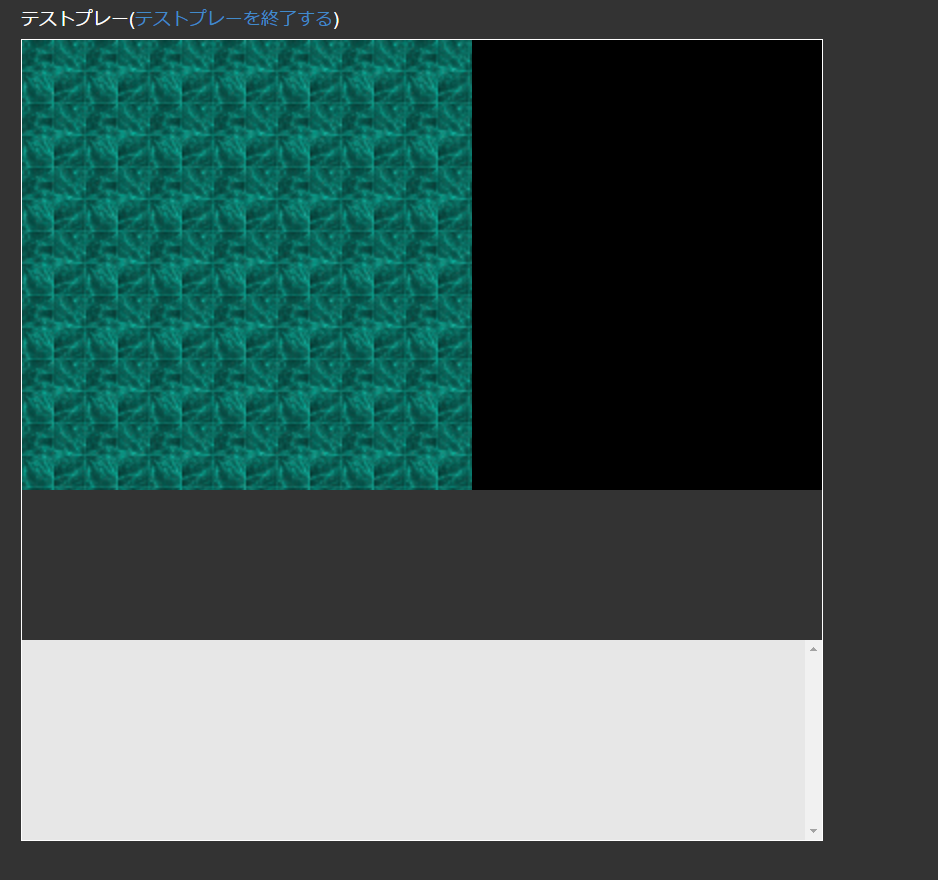
テストプレーをするとこうなります。

横長の画面に縦長の画像を表示しているので当たり前です。
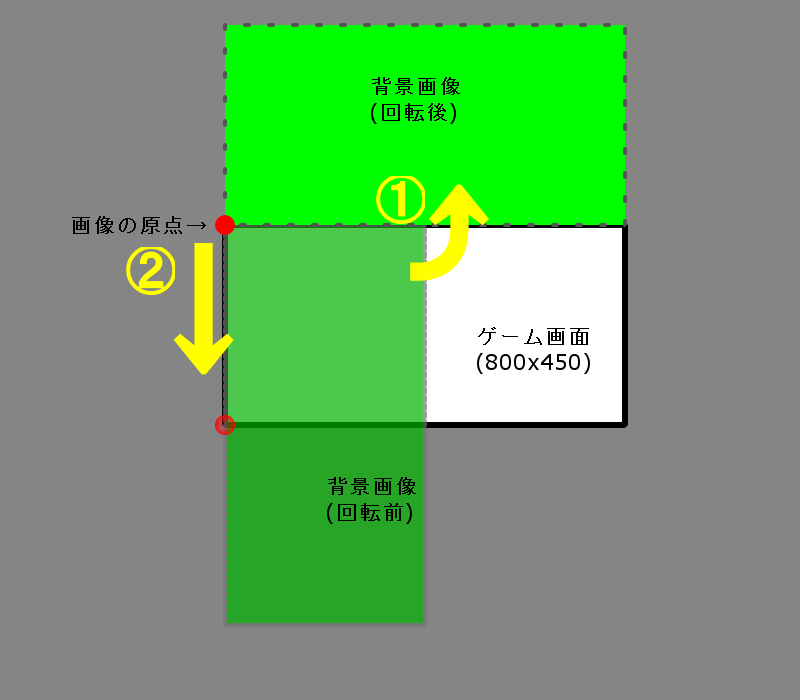
横向きになるよう90度回転させましょう!
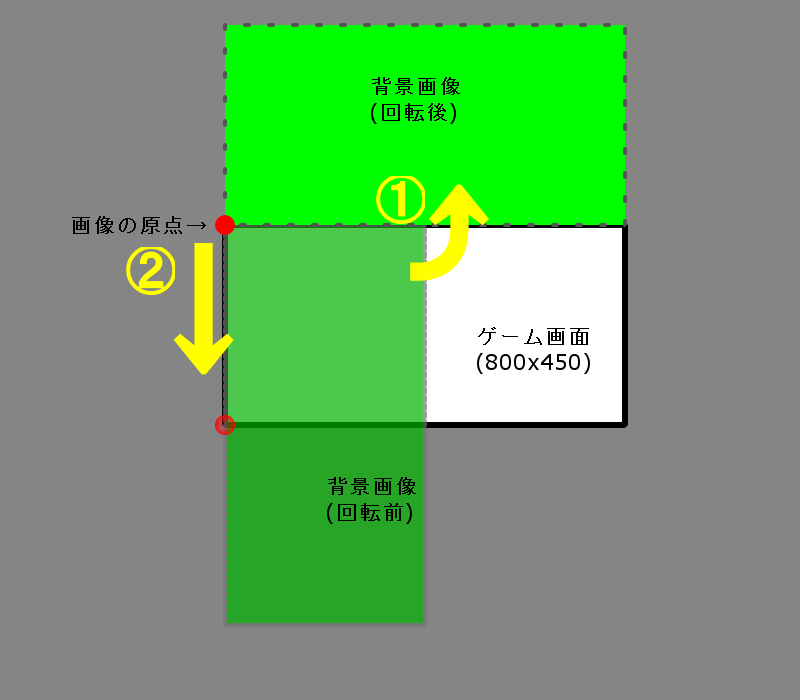
angle-90というのを追加しました。
これにより画像が90度左回転(反時計回り)します。
①左上を中心に回っているので画像が画面外へ出てしまいます。
②画像の原点が画面左下に来れば良いので、画面の縦の長さと同じ450pixelずらしてあげます。
これが変更分でやっている内容です。

2.タイトルを表示する
中央より少し上に「三目並べ」と表示させます。
CoRを触ってみる08~テキストスプライト編~
原点は中心、サイズは100。
位置はXが中央(800/2)、Yが450/4とします。
色は黄色です。
背景を設定した後にテキストを設定する理由は、表示順序にあります。
レイヤーの設定をしない限り、後に設定した画像が上に表示されてしまうので、逆にするとテキストが背景に隠れて見えなくなってしまいます。
レイヤーについては後日解説します。
3.説明文を入れる
「画面クリックでスタート」という説明をタイトルの下に表示させます。
原点は中心でサイズは30、位置は800/2, 450/4*3で色は白にします。
4.クリック判定
実際にクリックされたら……という処理を書きましょう。
そういえばクリック判定とか解説してなかったっけ……
クリック、またはタップされているかの判定はこれだけで良いんです。
簡単ですね!
因みに長押しするとずっとtrueになります。長押しの判定が作りやすそうですね。
5.対戦画面へ
新しくソースファイルを作ります。
右のソースファイルの新規作成からgameという名のソースファイルを作ってください。

そして新しく作ったソースファイルに以下を記述、保存してください。
ではメニュー画面の処理を書いたソースファイルに戻りましょう!
ここで先ほどのソースファイルを読み込ませます。
これでOK!
実行してみてください。
画面が真っ黒になって、「require_code: game.rb」と「ソースファイル読込み完了!」とログエリアに表示されたら成功です!
何故ソースファイルを分けたかって?
この方が見やすいし、どこでバグが起こったかが見つけやすい(と期待している)からです。
本日はここまで。
次回→【講座?】CoRを触ってみる14~三目並べを作る2~【自分用メモ?】
ツイート
7月発売のゲームが多すぎる……
#このブログの情報は2017年4月15日現在のものです。今後変更になる可能性があります。
ついに三目並べを作ります。
ゲームの流れは
メニュー画面 → 対戦
対戦の流れは
プレーヤーのターン → AIのターン
とします。
画面サイズは800x450にしました。
横長です。
では早速作っていきましょう!
1.メニュー背景を表示する
まずは素材の用意です。
あらかじめ用意しておいたので以下をクリップしてください。
続いてクリップした素材をゲームに登録します。
ソースファイルを開きましょう。
右上の「CoRシーンの素材管理」から「画像(一枚絵)管理」を選び、「クリップした一枚絵を追加する」から素材を追加してください。

ではメニュー画面から作っていきましょう。
適当な場所をクリックしたら対戦が始まるようにします。
#=====メニュー=====# scene 'menu' do preload do end create do end update do end render do end end start_scene 'menu'
まずはテンプレ。
分かりやすいようにシーン名を「menu」にしました。
では先ほどの緑色の背景を表示させましょう。
やり方はCoRを触ってみる07~アニメーション編~でやったのと同じです。
以下のようになります。
あ、講座とは名前とか変えてるので注意です。
#=====メニュー=====#
scene 'menu' do
##### ↓追加分↓ #####
#変数定義
bg_sprite = nil
##### ↑追加分↑ #####
preload do
##### ↓追加分↓ #####
image 'メニュー背景画像', id: 318428, frame_size: [225, 400], frame_pattern: 11
##### ↑追加分↑ #####
end
create do
##### ↓追加分↓ #####
bg_sprite = put_sprite 'メニュー背景' do
position 0, 0
scale 2.0, 2.0
frame_index 0
end
bg_sprite.start_animation('通常アニメ')
##### ↑追加分↑ #####
end
update do
end
render do
end
end
start_scene 'menu'
##### ↓追加分↓ #####
sprite 'メニュー背景' do
image 'メニュー背景画像'
origin :left_top
animation '通常アニメ', [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1], 20, true
end
##### ↑追加分↑ #####
テストプレーをするとこうなります。

横長の画面に縦長の画像を表示しているので当たり前です。
横向きになるよう90度回転させましょう!
#=====メニュー=====#
scene 'menu' do
#変数定義
bg_sprite = nil
preload do
image 'メニュー背景画像', id: 318428, frame_size: [225, 400], frame_pattern: 11
end
create do
bg_sprite = put_sprite 'メニュー背景' do
##### ↓変更分↓ #####
position 0, 450
##### ↑変更分↑ #####
scale 2.0, 2.0
##### ↓追加分↓ #####
angle -90
##### ↑追加分↑ #####
frame_index 0
end
bg_sprite.start_animation('通常アニメ')
end
update do
end
render do
end
end
start_scene 'menu'
sprite 'メニュー背景' do
image 'メニュー背景画像'
origin :left_top
animation '通常アニメ', [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1], 20, true
end
angle-90というのを追加しました。
これにより画像が90度左回転(反時計回り)します。
①左上を中心に回っているので画像が画面外へ出てしまいます。
②画像の原点が画面左下に来れば良いので、画面の縦の長さと同じ450pixelずらしてあげます。
これが変更分でやっている内容です。

2.タイトルを表示する
中央より少し上に「三目並べ」と表示させます。
CoRを触ってみる08~テキストスプライト編~
原点は中心、サイズは100。
位置はXが中央(800/2)、Yが450/4とします。
色は黄色です。
#=====メニュー=====#
scene 'menu' do
#変数定義
bg_sprite = nil
##### ↓追加分↓ #####
title_textsprite = nil
##### ↑追加分↑ #####
preload do
image 'メニュー背景画像', id: 318428, frame_size: [225, 400], frame_pattern: 11
end
create do
bg_sprite = put_sprite 'メニュー背景' do
position 0, 450
scale 2.0, 2.0
angle -90
layer_index 0
frame_index 0
end
##### ↓追加分↓ #####
title_textsprite = put_text 'タイトル' do
position 800/2, 450/4
layer_index 1
text '三目並べ'
end
##### ↑追加分↑ #####
bg_sprite.start_animation('通常アニメ')
end
update do
end
render do
end
end
start_scene 'menu'
sprite 'メニュー背景' do
image 'メニュー背景画像'
origin :left_top
animation '通常アニメ', [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1], 20, true
end
##### ↓追加分↓ #####
text 'タイトル' do
origin :center
font_size 100
color '#ffff00'
end
##### ↑追加分↑ #####
背景を設定した後にテキストを設定する理由は、表示順序にあります。
レイヤーの設定をしない限り、後に設定した画像が上に表示されてしまうので、逆にするとテキストが背景に隠れて見えなくなってしまいます。
レイヤーについては後日解説します。
3.説明文を入れる
「画面クリックでスタート」という説明をタイトルの下に表示させます。
原点は中心でサイズは30、位置は800/2, 450/4*3で色は白にします。
#=====メニュー=====#
scene 'menu' do
#変数定義
bg_sprite = nil
title_textsprite = nil
##### ↓追加分↓ #####
description_textsprite = nil
##### ↑追加分↑ #####
preload do
image 'メニュー背景画像', id: 318428, frame_size: [225, 400], frame_pattern: 11
end
create do
bg_sprite = put_sprite 'メニュー背景' do
position 0, 450
scale 2.0, 2.0
angle -90
frame_index 0
end
title_textsprite = put_text 'タイトル' do
position 800/2, 450/4
text '三目並べ'
end
##### ↓追加分↓ #####
description_textsprite = put_text '説明文' do
position 800/2, 450/4*3
text '- 画面をクリックでスタート -'
end
##### ↑追加分↑ #####
bg_sprite.start_animation('通常アニメ')
end
update do
end
render do
end
end
start_scene 'menu'
sprite 'メニュー背景' do
image 'メニュー背景画像'
origin :left_top
animation '通常アニメ', [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1], 20, true
end
text 'タイトル' do
origin :center
font_size 100
color '#ffff00'
end
##### ↓追加分↓ #####
text '説明文' do
origin :center
font_size 30
color '#ffffff'
end
##### ↑追加分↑ #####
4.クリック判定
実際にクリックされたら……という処理を書きましょう。
そういえばクリック判定とか解説してなかったっけ……
#=====メニュー=====#
scene 'menu' do
#変数定義
bg_sprite = nil
title_textsprite = nil
description_textsprite = nil
preload do
image 'メニュー背景画像', id: 318428, frame_size: [225, 400], frame_pattern: 11
end
create do
bg_sprite = put_sprite 'メニュー背景' do
position 0, 450
scale 2.0, 2.0
angle -90
frame_index 0
end
title_textsprite = put_text 'タイトル' do
position 800/2, 450/4
text '三目並べ'
end
description_textsprite = put_text '説明文' do
position 800/2, 450/4*3
text '- 画面をクリックでスタート -'
end
bg_sprite.start_animation('通常アニメ')
end
update do
##### ↓追加分↓ #####
if pointer.down?
debug_log "タップ、またはクリックされました。"
end
##### ↑追加分↑ #####
end
render do
end
end
start_scene 'menu'
sprite 'メニュー背景' do
image 'メニュー背景画像'
origin :left_top
animation '通常アニメ', [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1], 20, true
end
text 'タイトル' do
origin :center
font_size 100
color '#ffff00'
end
text '説明文' do
origin :center
font_size 30
color '#ffffff'
end
クリック、またはタップされているかの判定はこれだけで良いんです。
簡単ですね!
因みに長押しするとずっとtrueになります。長押しの判定が作りやすそうですね。
5.対戦画面へ
新しくソースファイルを作ります。
右のソースファイルの新規作成からgameという名のソースファイルを作ってください。

そして新しく作ったソースファイルに以下を記述、保存してください。
#=====対戦=====# scene 'game' do #デバッグ debug_log "ソースファイル読込み完了!" preload do end create do end update do end render do end end start_scene 'game'
ではメニュー画面の処理を書いたソースファイルに戻りましょう!
ここで先ほどのソースファイルを読み込ませます。
#=====メニュー=====#
scene 'menu' do
#変数定義
bg_sprite = nil
title_textsprite = nil
description_textsprite = nil
preload do
image 'メニュー背景画像', id: 318428, frame_size: [225, 400], frame_pattern: 11
end
create do
bg_sprite = put_sprite 'メニュー背景' do
position 0, 450
scale 2.0, 2.0
angle -90
frame_index 0
end
title_textsprite = put_text 'タイトル' do
position 800/2, 450/4
text '三目並べ'
end
description_textsprite = put_text '説明文' do
position 800/2, 450/4*3
text '- 画面をクリックでスタート -'
end
bg_sprite.start_animation('通常アニメ')
end
update do
if pointer.down?
##### ↓変更分↓ #####
require_code 'game.rb'
##### ↑変更分↑ #####
end
end
render do
end
end
start_scene 'menu'
sprite 'メニュー背景' do
image 'メニュー背景画像'
origin :left_top
animation '通常アニメ', [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 9, 8, 7, 6, 5, 4, 3, 2, 1], 20, true
end
text 'タイトル' do
origin :center
font_size 100
color '#ffff00'
end
text '説明文' do
origin :center
font_size 30
color '#ffffff'
end
これでOK!
実行してみてください。
画面が真っ黒になって、「require_code: game.rb」と「ソースファイル読込み完了!」とログエリアに表示されたら成功です!
何故ソースファイルを分けたかって?
この方が見やすいし、どこでバグが起こったかが見つけやすい(と期待している)からです。
本日はここまで。
次回→【講座?】CoRを触ってみる14~三目並べを作る2~【自分用メモ?】
コメントする
コメントするには、ログインする必要があります。
コメント一覧
コメントはありません。



