フルカラー画像をRPGエディタで使う
投稿者: mosmoss
投稿日:2016/07/19 00:32
mosmoss
投稿日:2016/07/19 00:32

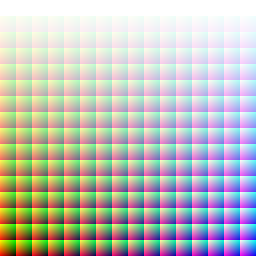
【一枚絵】65536色画像
フルカラー表示用画像の使い方
赤、緑、青、透明度、それぞれ16段階でさまざまなバリエーションの透過画像を表現できるcfm_さん公開の素材です
この素材を使うための関数は次の二つです
#指定した色の長方形を描画する
#red,green,blue,alphaはそれぞれ0~15 (透明度は15で不透明)
#(左端,上端,幅,高さ,Zオーダー,赤,緑,青,透明度)
def colorRect(x,y,w,h,z,red,green,blue,alpha)
i=createSprite(303266)
setSpriteRect(i,15-red+blue*16,15-green+alpha*16,1,1,0,0,w,h)
setSpritePosition(i,x,y)
setSpriteZOrder(i,z)
drawCanvas()
return i
end
#指定した色の長方形をつくったやつの色を変える
#ドットペイントのスクリプトをカンニングしました
def setColor(i,x,y,w,h,z,red,green,blue,alpha)
setSpriteRect(i,15-red+blue*16,15-green+alpha*16,1,1,0,0,w,h)
drawCanvas()
end
#下の関数の引数iはスプライトのIDで、上の関数を使って作ったスプライトの名前をいれます
#たとえば、setVariable("bg",colorRect(x,y,w,h,z,red,green,blue,alpha)) と作ったスプライトの色を変えたい場合
#下の関数はsetColor(getVariable("bg"),x,y,w,h,z,red,green,blue,alpha)と書きます
~RPGエディタでフルカラー画像を透過前景として使う~
RPGエディタの細々したルールを加味すると開始スクリプト、実行イベント内、マップ上にひとつの自動開始イベントの3カ所でスクリプトが必要です
~開始スクリプト~
#開始スクリプトに書く分
#RPGエディタでフルカラー画像を使う準備
#キャンパスを見えるようにする
setCanvasVisible(true)
#指定した色の長方形を描画する関数 #red,green,blue,alphaはそれぞれ0~15 (透明度は15で不透明)
#(左端,上端,幅,高さ,Zオーダー,赤,緑,青,透明度)
def colorRect(x,y,w,h,z,red,green,blue,alpha)
i=createSprite(303266)
setSpriteRect(i,15-red+blue*16,15-green+alpha*16,1,1,0,0,w,h)
setSpritePosition(i,x,y)
setSpriteZOrder(i,z)
drawCanvas()
return i
end
#指定した色の長方形をつくったやつの色を変える関数
def setColor(i,x,y,w,h,z,red,green,blue,alpha)
setSpriteRect(i,15-red+blue*16,15-green+alpha*16,1,1,0,0,w,h)
drawCanvas()
end
#色変更関数の引数iはスプライトのIDで、上の関数を使って作ったスプライトの名前をいれます
#たとえば、setVariable("bg",colorRect(x,y,w,h,z,red,green,blue,alpha)) と作ったスプライトの色を変えたい場合
#透過前景データを変える関数はsetColor(getVariable("bg"),x,y,w,h,z,red,green,blue,alpha)と書きます
#関数で使う変数の設定
setVariable("bg_x",0) #RPGエディタの透過前景で使う場合この値は固定でいいでしょう
setVariable("bg_y",0) #同上
setVariable("bg_w",512) #同上 #RPGエディタ画面の横幅
setVariable("bg_h",384) #同上 #RPGエディタ画面の高さ
setVariable("bg_z",0)# 同上
setVariable("bg_red",0+getVariable("bg_red")) #セーブ&ロードで透過前景データを保存したい場合の書き方
setVariable("bg_green",0+getVariable("bg_green")) #同上
setVariable("bg_blue",0+getVariable("bg_blue")) #同上
setVariable("bg_alpha",0+getVariable("bg_alpha")) #同上
#bgという変数名で透過前景データを作成
#初期値では無色透明
setVariable("bg",colorRect(getVariable("bg_x"),getVariable("bg_y"),getVariable("bg_w"),getVariable("bg_h"),getVariable("bg_z"),getVariable("bg_red"),getVariable("bg_green"),getVariable("bg_blue"),getVariable("bg_alpha")))
#透過画像のサイズや位置を変える予定がない場合、色設定以外の変数を作らずsetVariable("bg",0,0,512,384,0,getVariable("bg_red"),getVariable("bg_green"),getVariable("bg_blue"),getVariable("bg_alpha")))としてもいいです
~実行イベント内~
セーブや頻繁なワープ、マップ移動をまたいで透過前景表現を維持する場合
データ情報を通常変数に保存する必要があるので次のように書きます
#透過前景を変更するイベント内で書くスクリプト例1
#赤緑青15透明度9の透過画像に変えるとき
setVariable("bg_red",15"))
setVariable("bg_green",15))
setVariable("bg_blue",15))
setVariable("bg_alpha",9))
setColor(getVariable("bg"),0,0,512,384,0,getVariable("bg_red"),getVariable("bg_green"),getVariable("bg_blue"),getVariable("bg_alpha"))
上のような予定がない場面では単純に
#透過前景を変更するイベント内で書くスクリプト例2
#赤緑青15透明度9の透過画像に変えるとき
setColor(getVariable("bg"),0,0,512,384,0,15,15,15,9)
上のような予定が一度もないゲームでは次に述べる自動開始イベントも必要ありません
~自動開始イベント~
最後に、マップ上にひとつ自動開始イベントを作ります
RPGエディタではワープをするごとにキャンパスは見えなくなりスプライト画像データはなくなるので
それをフォローするためのイベントです
自動開始イベントの有効条件
!(getCanvasVisible())
自動開始イベントの実行内容
#フルカラー画像の透過前景表現の維持に必要な自動開始イベント
setCanvasVisible(true)
setVariable("bg",colorRect(getVariable("bg_x"),getVariable("bg_y"),getVariable("bg_w"),getVariable("bg_h"),getVariable("bg_z"),getVariable("bg_red"),getVariable("bg_green"),getVariable("bg_blue"),getVariable("bg_alpha")))
drawCanvas()
#またはsetVariable("bg",0,0,512,384,0,getVariable("bg_red"),getVariable("bg_green"),getVariable("bg_blue"),getVariable("bg_alpha")))
上の自動開始イベントでセーブ&ロードのフォローもできます
フルカラー画像の色見本をみてみる↓
雪だるまに話しかけてください
~おまけ1~
上の見本ゲームでゆきだるまに書かれているスクリプトです
自分で作ったマップで色を調整したいときなんかに使えるかも?
red = getVariable("bg_red")
green = getVariable("bg_green")
blue = getVariable("bg_blue")
alpha = getVariable("bg_alpha")
loop = true
while loop
case speakWithSelect(5,"赤","緑","青","透明度","やめる",
"透過前景の色を変えます\n変更するチャンネルを選んでください\n現在値:赤",red,"、緑",green,"、青",blue,"、透明度",alpha,"\n透明度が0だと色が反映されず、15だと透過効果がなくなります")
when 0
red= speakWithSelect(16,"0","1","2","3","4","5","6","7","8","9","10","11","12","13","14","15",
"赤の数値を選んでください\n現在値:",red,"\n0→15 不鮮明→鮮やか")
when 1
green= speakWithSelect(16,"0","1","2","3","4","5","6","7","8","9","10","11","12","13","14","15", "緑の数値を選んでください\n現在値:",green,"\n0→15 不鮮明→鮮やか")
when 2
blue= speakWithSelect(16,"0","1","2","3","4","5","6","7","8","9","10","11","12","13","14","15", "青の数値を選んでください\n現在値:",blue,"\n0→15 不鮮明→鮮やか")
when 3
alpha= speakWithSelect(16,"0","1","2","3","4","5","6","7","8","9","10","11","12","13","14","15", "透明度の数値を選んでください\n現在値:",alpha,"\n0→15 透明→不透明\n数値がゼロだと色が反映されず、数値が15だと透過効果がなくなります")
when 4
loop=false
#変更した透過前景のデータをセーブ可能な通常変数に保存する場合は次の手続きを書きます
setVariable("bg_red",red)
setVariable("bg_green",green)
setVariable("bg_blue",blue)
setVariable("bg_alpha",alpha)
end #case
#実際に透過前景データの変更をします
setColor(getVariable("bg"),0,0,512,384,0,red,green,blue,alpha)
end #while
コメントする
コメントするには、ログインする必要があります。
コメント一覧
コメントはありません。