emoticon関数
投稿者: mosmoss
投稿日:2016/10/29 12:09
mosmoss
投稿日:2016/10/29 12:09
≪制作の期限
|
記事がスパム認定されるの巻≫
サイト「ぴぽや」様の感情アイコン素材と効果アニメ再生関数を利用した
感情表現アイコンを表示するemoticon関数です
使い方(RPGエディタを想定しています)
1、emoticon関数を開始スクリプトにコピペする
2、使う素材の一枚絵二枚を使うマップに登録する
3、使いたいアイコンのスプライト番号を確認
4、アイコンを表示させたい場所の画面座標を調べる
5、表示させたいイベント内にスクリプトを書く
1、下の関数を開始スクリプトにコピペします
上の関数を開始スクリプトにコピペしたら
2、次の一枚絵二枚をクリップして使うマップに登録します

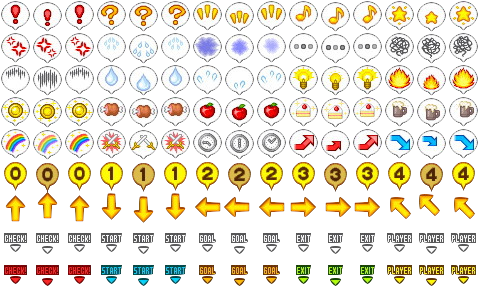
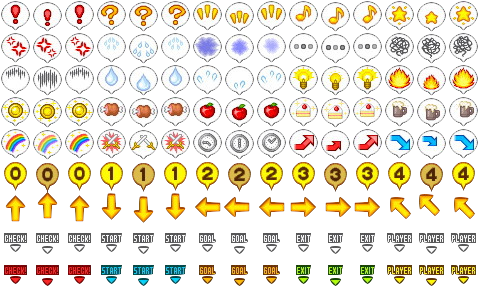
【一枚絵】emoticon_01

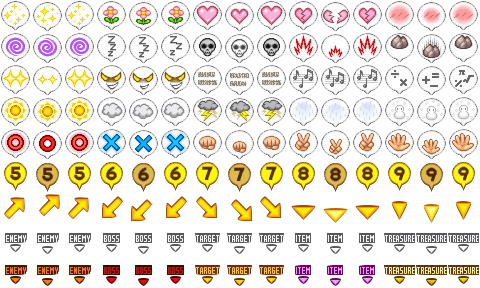
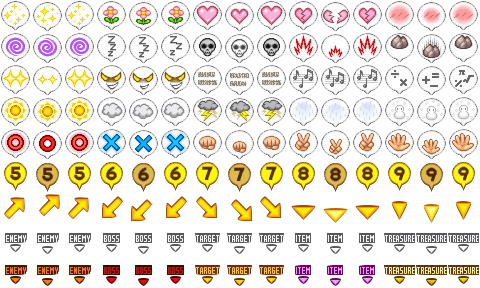
【一枚絵】emoticon_02
この素材はサイト「ぴぽや」様http://piposozai.blog76.fc2.com のアイコン素材を
RmakeのRPGエディタで拡張画像として使うために二分割したものです
emoticon01とemoticon02をマップに登録したら
3、使いたいアイコンと、スプライト番号の対応関係を把握します
上の二枚の画像を見てください
左上のビックリマークが0、その隣のはてなマークが1、その隣が2,その隣のおんぷが3、その隣が4,
次の行の怒りマークが5...といった順番で一枚目は0~44まで計45のマークを振ってあります
二枚目は左上のキラキラマーク45から始まり、右下の89番がスプライト番号の最後です
スプライト番号は0や1などと半角英数で書きます
番号だと使いづらい、管理しづらいという人は、関数内のオプション機能を編集して、
"びっくり"、"はてな"など、自分にとってわかりやすい名前をアイコンにつけてみてください
名前を付ける場合は半角クォーテーションマーク""でくくってください
(対応表を作るのは諦めました、すみません・・・)
4、表示させたい場所の座標を確認します
emoticon関数で使う座標は、例えばRPGエディタの場合は
画面の左上を(0,0)、右下を(512,384)とする
ピクセル単位の画面座標です
マップ作りやイベント操作で使う、マップ座標とは違う系統の位置座標なので注意してください
5、イベントエディタに次のように書きます
使用例:感情アイコンを表示して、再生終了後表示を継続するとき
使用例:再生終了後も表示を継続させた感情アイコンを消去するとき
使用例;再生&再生終了後アイコンが消える
使用例
オブジェクトを調べるとたまに効果アニメが再生したり
emoticonアイコンが表示されます
余談:
表示位置がずれているのは作者にやる気がないためです
ツイート
感情表現アイコンを表示するemoticon関数です
使い方(RPGエディタを想定しています)
1、emoticon関数を開始スクリプトにコピペする
2、使う素材の一枚絵二枚を使うマップに登録する
3、使いたいアイコンのスプライト番号を確認
4、アイコンを表示させたい場所の画面座標を調べる
5、表示させたいイベント内にスクリプトを書く
1、下の関数を開始スクリプトにコピペします
#emoticon関数
#スプライト縮小に対応するためのスプライト設定関数
def setSpriteRect2(img,imgw,imgh,x0,y0,w0,h0,x1,y1,w1,h1)
w2=imgw/512
h2=imgh/384
if w2>h2
setSpriteRect(img,x0/w2,y0/w2,w0/w2,h0/w2,x1,y1,w1*w2,h1*w2)
else
setSpriteRect(img,x0/h2,y0/h2,w0/h2,h0/h2,x1,y1,w1*h2,h1*h2)
end
end
#感情アイコンを表示、また表示内容を変更する関数
def emoticon(name,x,y,play_no,speed,save,se) #nameは表示したい感情アイコンの番号(名前)、x、yは表示座標(ピクセル単位の画面座標)を表す、何セット感情表現アニメを再生するか、再生スピード、再生終了時にスプライトを消すか残すか(trueかfalse)、同時に再生したい効果音のid(省略可能)
#キャンパスがビジブル状態になっているか否かの判定
#ビジブルでない場合、ビジブル状態にする
#RPGエディタで必要な確認
if getCanvasVisible()
else
setCanvasVisible(true)
end
#スプライトを作る画像idの選別
#######ここからオプション機能です#######
#呼び出す感情アイコンに名前をつけたいときに編集して使います
case name
when "びっくり"
name=0
when "はてな"
name=1
when "おんぷ"
name=3
when "怒り"
name=5
else
end
#######ここまでオプション機能です#######
#素材画像関連の設定
#指定されたスプライト番号(名前)に対応する素材画像idを変数id(画像)に入れます
if name >= 45
id=312265 #emoticon02の画像id
name=name-45
else
id=312258 #emoticon01の画像id
end
size=32 #エモグラ一コマ四方の大きさ #エモグラ一枚は正方形
imgw=480 #素材画像全体の横幅
imgh=288 #素材画像全体の縦幅
koma=15 #一行あたりのコマ数
#ここからスプライト設定
img_name = "img_emoticon"
#画像ハンドル名はimg_emoticonにしてみました
#お好みで変えてください
get_x = 0; get_y = 0; get_w = size; get_h = size
set_x = 0; set_y = 0; set_w = size; set_h = size
setVariable(img_name, createSprite(id))
setSpriteRect(getVariable(img_name),
get_x, get_y, get_w, get_h, set_x, set_y, set_w, set_h)
setSpriteZOrder(getVariable(img_name), 1) #zオーダーはとりあえず1 #レイヤーの前後関係を調節したい場合はここの数値をいじる
setSpritePosition(getVariable(img_name), x, y) #エモグラ表示位置(ピクセル画面座標)
#スプライトの描画
#スプライト変更
def setAnimeSprite(img_name,no,w,h,x,y,imgw,imgh,koma)
#スプライト画像のハンドル名、スプライト番号、一コマあたりの横幅、一コマあたりの縦幅、表示位置のx座標、表示位置のy座標、スプライト画像全体の横幅、スプライト画像全体の縦幅、スプライト画像の一行あたりのコマ数
#no(スプライト番号)というのは、スプライト画像の何番目のコマを表示するか、というもの
#スプライト画像の左上から右下へ向かって、1から始まる番号を振っている、0以下にすると何も表示しない
get_x = 0; get_y = 0; get_w = w; get_h = h
set_x = 0; set_y = 0; set_w = w; set_h = h
a=floor(no/koma) #行数
b=no-(a*koma) #余
if no<=0
get_w = 0; get_h = 0
set_w = 0; set_h = 0
elsif no<=koma
get_x = w*(no-1)
else
case b
when 0
get_x=w*(koma-1)
get_y=h*(a-1)
else
get_x=w*(b-1)
get_y=h*a
end #case
end #if no<=0
setSpriteRect2(getVariable(img_name),imgw,imgh,get_x, get_y, get_w, get_h, set_x, set_y, set_w, set_h)
#スプライトの描画
drawCanvas()
end #def setAnimeSprite
#ここから再生開始
if se #効果音が設定されていれば再生
playSound(se)
else
end #if
play=0
count=0
frame=name*3+1
setAnimeSprite(img_name,frame,size,size,x,y,imgw,imgh,koma)
if speed
speed=speed*1000
else
speed=2000 #スピードを設定しない場合、2と設定した場合と同じ速さで再生
end #if
loop=true
while loop
count=count+1
if count >= speed #スピードを考慮しつつ再生
count=0
if frame>name*3+3 #一セット再生するごとにプレイ数をカウント
frame=name*3+2
setAnimeSprite(img_name,frame,size,size,x,y,imgw,imgh,koma) #描画
play=play+1
frame=name*3+1
else
setAnimeSprite(img_name,frame,size,size,x,y,imgw,imgh,koma) #描画
frame=frame+1
end #if
end #if
if play>=play_no #設定した再生数を満たしたらループ終了
if save #感情アイコンを残す場合
else #感情アイコンを残さない場合
frame=0
setAnimeSprite(img_name,frame,size,size,x,y,imgw,imgh,koma) #効果アニメを消す
end #if
loop=false
end #if
end #while loop
end #def emoticon
#感情アイコンを消す関数
def deleteEmoticon()
deleteSprite(getVariable("img_emoticon")) #効果アニメを消す
drawCanvas()
end
上の関数を開始スクリプトにコピペしたら
2、次の一枚絵二枚をクリップして使うマップに登録します

【一枚絵】emoticon_01

【一枚絵】emoticon_02
この素材はサイト「ぴぽや」様http://piposozai.blog76.fc2.com のアイコン素材を
RmakeのRPGエディタで拡張画像として使うために二分割したものです
emoticon01とemoticon02をマップに登録したら
3、使いたいアイコンと、スプライト番号の対応関係を把握します
上の二枚の画像を見てください
左上のビックリマークが0、その隣のはてなマークが1、その隣が2,その隣のおんぷが3、その隣が4,
次の行の怒りマークが5...といった順番で一枚目は0~44まで計45のマークを振ってあります
二枚目は左上のキラキラマーク45から始まり、右下の89番がスプライト番号の最後です
スプライト番号は0や1などと半角英数で書きます
番号だと使いづらい、管理しづらいという人は、関数内のオプション機能を編集して、
"びっくり"、"はてな"など、自分にとってわかりやすい名前をアイコンにつけてみてください
名前を付ける場合は半角クォーテーションマーク""でくくってください
(対応表を作るのは諦めました、すみません・・・)
4、表示させたい場所の座標を確認します
emoticon関数で使う座標は、例えばRPGエディタの場合は
画面の左上を(0,0)、右下を(512,384)とする
ピクセル単位の画面座標です
マップ作りやイベント操作で使う、マップ座標とは違う系統の位置座標なので注意してください
5、イベントエディタに次のように書きます
使用例:感情アイコンを表示して、再生終了後表示を継続するとき
emoticon("おんぷ",64,64,3,2,true)
#emoticon(3,64,64,3,2,true)と書いても表示されるものは同じ
#emoticon(name,x,y,play_no,speed,save,se)
#nameは表示したい感情アイコンの番号(名前)、x、yは表示座標(ピクセル単位の画面座標)を表す、何セット感情表現アニメを再生するか、再生スピード、再生終了時にスプライトを残すか消すか(trueかfalse)、同時に再生したい効果音のid(省略可能)
使用例:再生終了後も表示を継続させた感情アイコンを消去するとき
deleteEmoticon()
使用例;再生&再生終了後アイコンが消える
emoticon(19,224,160,2,2)
使用例
オブジェクトを調べるとたまに効果アニメが再生したり
emoticonアイコンが表示されます
余談:
表示位置がずれているのは作者にやる気がないためです
コメントする
コメントするには、ログインする必要があります。


この関数だと、素材は一枚絵を用意すればいいので管理が楽になりますし、
アイコンも豊富に用意できて一気に面白くなりそうです。
キャラクタだと扱いやすい反面いろいろと煩雑な部分も多く、どちらも一長一短ありますね。
また、キャラクタで作るとどうしても画像にわずかなブレが出るので
それが気になるときもこちらを使うといいかもしれませんね。
ただ表示位置を綿密にやろうとすると、プレイヤー(あるいはカメラ)の位置決めからする羽目になり面倒もあります。
再生スピードや再生回数を指定できるので、その点はキャラクタより表現できる部分ですね。