タグ/2208/日本語ノベルえでぃた(履歴ID:742)
最終投稿者: aoihikawa
更新:2021/02/06 10:50:12
aoihikawa
更新:2021/02/06 10:50:12
<目次>
概要
使い方
機能一覧
背景表示関連
背景の表示
背景の移動変更
背景のモザイク変更
背景のブラインド変更
背景の拡大変更
背景の縮小変更
背景の回転変更
背景のドア変更
背景の本変更
キャラクター表示関連
キャラクターの表示
キャラクターの反転表示
キャラクターの画像番号変更
キャラクターのサイズ指定
エモーションの表示
メッセージ表示関連
セリフメッセージの表示
セリフメッセージ枠の変更
セリフメッセージ色の変更
セリフメッセージサイズの変更
名前メッセージ色の変更
サブウインドウの表示
サブウインドウ枠の変更
サブメッセージ色の変更
全画面表示
セリフメッセージ速度の変更
音操作関連
音楽の再生、変更
音楽のフェードイン
音楽のフェードアウト
音楽のボリューム変更
音楽のフェード時間変更
効果音の再生
エフェクト表示関連
画面の振動
画面のフェードアウト
画面のフェードイン
画面のフラッシュ
エフェクトの停止
シーン移動関連
シーンの設定
シーンの移動
選択肢の表示
選択肢の表示(条件付き)
変数操作関連
フラグの設定
変数の設定
変数の表示
変数の計算
変数への乱数取得
配列の作成
配列の挿入
配列の取得
配列の検索
条件分岐
条件分岐(論理演算)
フラグの設定(条件結果)
フラグの設定(条件結果・論理演算)
スクリーンキーボードの利用
拡張画像関連
オリジナルデザインのメッセージ枠設定
拡張画像の表示
その他機能
フィードの出力
特殊な値の取得
マップの移動
画像サイズの仕様
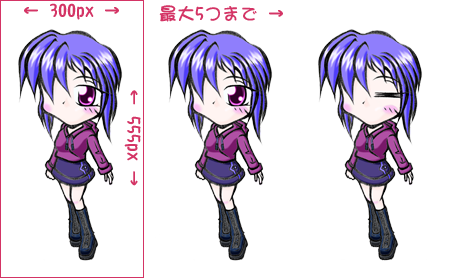
キャラクター画像(デフォルトの場合)
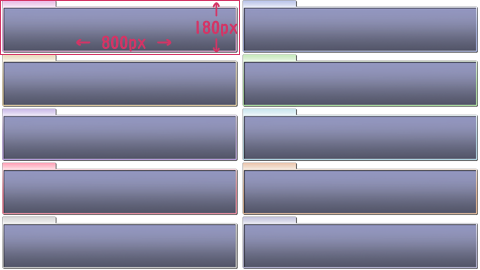
メインウインドウ画像
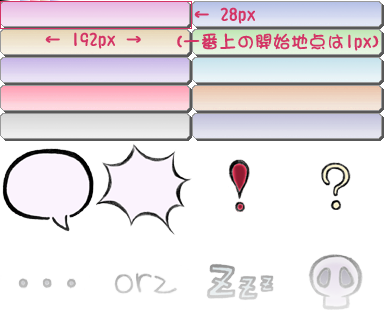
サブウインドウ画像
ご意見、ご要望の投稿先
ご質問、エラー報告の投稿先
<概要>
基本的なノベル機能ゲームを
関数などの難しいスクリプトを書かずに
日本語で作成できる仕組みと、
そのゲーム向けにカスタマイズされた素材
<使い方>
「start」「data」「scr_kbd」のソースファイルを
CoRノベルゲームのシーン内に作成します。
(ゲームのサイズは、800×600のみ対応)
必要な背景・キャラクター素材と
こちらの拡張ウインドウ素材、
こちらの拡張オプション素材を
リソースエディタの画像に追加します。
スクリーンキーボードを使用する場合(CoR版未実装)
こちらのシーンをシーン一覧に追加します
こちらの公開スクリプトの3つを
「start」「data」「scr_kbd」のソースファイルそれぞれにコピーして
ゲーム設定の内容を編集します。
<機能一覧> (旧Ver.1.10現在)
背景表示関連
・背景の表示
画像の番号の背景を表示します。
最後に「次へ」を付加すると、
クリックを待たずに次の行へ移行します。
#背景, #背景画像の番号; 背景, 139852; 背景, 139861,次へ;
・背景の移動変更
画像の番号の背景を移動しながら変更します。
移動方向は左、右、上、下の4種類です。
最後に「次へ」を付加すると、
クリックを待たずに次の行へ移行します。
#背景移動, #背景画像の番号, #移動方向; 背景移動, 139868, 左; 背景移動, 139868, 上,次へ;
・背景のモザイク変更
画像の番号の背景をモザイク状にしながら変更します。
最後に「次へ」を付加すると、
クリックを待たずに次の行へ移行します。
#背景モザイク, #背景画像の番号; 背景モザイク, 139852; 背景モザイク, 139852,次へ;
・背景のブラインド変更
画像の番号の背景をブラインド状にしながら変更します。
移動方向は左、右の2種類です。
最後に「次へ」を付加すると、
クリックを待たずに次の行へ移行します。
#背景ブラインド, #背景画像の番号; 背景ブラインド, 139861, 左; 背景ブラインド, 139861, 左,次へ;
・背景の拡大変更
画像の番号の背景を中央から拡大しながら変更します。
最後に「次へ」を付加すると、
クリックを待たずに次の行へ移行します。
#背景拡大, #背景画像の番号; 背景拡大, 139868; 背景拡大, 139868,次へ;
・背景の縮小変更
画像の番号の背景を中央へ縮小しながら変更します。
最後に「次へ」を付加すると、
クリックを待たずに次の行へ移行します。
#背景縮小, #背景画像の番号; 背景縮小, 139868; 背景縮小, 139868,次へ;
・背景の回転変更
画像の番号の背景を回転しながら変更します。
回転方向は縦、横の2種類です。
最後に「次へ」を付加すると、
クリックを待たずに次の行へ移行します。
#背景画像の番号, #回転方向; 背景回転, 139861, 横; 背景回転, 139861, 横,次へ;
・背景のドア変更
画像の番号の背景をドア状に移動しながら変更します。
移動方向は縦、横の2種類、
移動タイプは開、閉の2種類です。
最後に「次へ」を付加すると、
クリックを待たずに次の行へ移行します。
#背景画像の番号, #回転方向; 背景ドア, 139868, 横,開; 背景ドア, 139868, 縦,閉,次へ;
・背景の本変更
画像の番号の背景を本のページのように変更します。
移動方向は縦、横の2種類、
移動タイプは
縦の場合、上、下の2種類、
横の場合、右、左の2種類です。
最後に「次へ」を付加すると、
クリックを待たずに次の行へ移行します。
#背景本, #背景画像の番号, #移動方向,移動タイプ; 背景本, 139852, 横,右; 背景本, 139852, 縦,下,次へ;
キャラクター表示関連
・キャラクターの表示
画像の番号のキャラクターを指定位置に表示します。
キャラクターの番号に「なし」と書くと
表示位置のキャラクターが消去されます。
表示位置は左、中央、右の3種類です。
最後に「次へ」を付加すると、
クリックを待たずに次の行へ移行します。
#キャラ, #キャラクターの番号, #表示位置; キャラ, 73993, 中央; キャラ, なし, 中央,次へ;
・キャラクターの反転表示
画像の番号のキャラクターを指定位置に表示します。
表示位置の次に「反転」と書くと
表示位置に反転したキャラクターが表示されます。
表示位置は左、中央、右の3種類です。
最後に「次へ」を付加すると、
クリックを待たずに次の行へ移行します。
#キャラ, #キャラクターの番号, #表示位置,反転; キャラ, 153677, 左,反転; キャラ, 153677, 左,反転,次へ;
・キャラクターの画像番号変更
指定位置のキャラクター番号を変更します。
表示位置の次に「反転」と書くと
表示位置に反転したキャラクターが表示されます。
画像番号は各画像素材の左から順に
1~5番までが指定できます。
最後に「次へ」を付加すると、
クリックを待たずに次の行へ移行します。
#キャラ番号, #表示位置,変更する番号; キャラ番号, 左,3; キャラ番号, 左,3,次へ;
・キャラクターのサイズ指定
指定位置に次回以降表示する
キャラクターサイズの設定が変更されます。
表示位置は左、中央、右の3種類です。
#キャラサイズ, #表示位置,変更する横幅,変更する縦幅; キャラサイズ, 中央,393,500;
・エモーションの表示
指定位置にエモーションを表示します。
エモーションの種類は
!、?、orz、zzz、毒、ハート、もじゃ、♪、汗、
汗かき、赤面、晴れ、ひらめき、怒り、電気
のいずれかを指定できます。
表示位置は左、中央、右の3種類です。
なお、エモーションの種類に「なし」と書くと
エモーションを消します。
#エモーション, #エモーションの種類,表示位置; エモーション, ひらめき,左; エモーション, なし;
メッセージ表示関連
・セリフメッセージの表示
キャラクター名とセリフ内容を表示します。
最後に「次へ」を付加すると、
セリフウインドウをしまわずに
次のセリフを表示します。
#キャラクター名, #セリフ内容; 剣 芽優, こんにちは。; 剣 芽優, 日本語入力だけで、 ノベルゲームをつくれちゃうの。,次へ;
・セリフメッセージ枠の変更
枠の色を変更します。
色はピンク、青、黄、緑、紫、水、赤、オレンジ、白、黒
のいずれかを指定できます。
#枠, #色; 枠, 青;
・セリフメッセージ色の変更
セリフメッセージの色を変更します。
色はピンク、青、黄、緑、紫、水、赤、オレンジ、白、黒
のいずれかを指定できます。
#文字色, #色; 文字色, 赤;
・セリフメッセージサイズの変更
セリフメッセージのサイズを変更します。
なお、表示内容に「デフォルト」と書くと
元のサイズに変更します。
#文字サイズ, #大きさ; 文字サイズ, 30; 文字サイズ, デフォルト;
・名前メッセージ色の変更
名前メッセージの色を変更します。
色はピンク、青、黄、緑、紫、水、赤、オレンジ、白、黒
のいずれかを指定できます。
#名前文字色, #色; 名前文字色, 白;
・サブウインドウの表示
サブウインドウを表示します。
なお、表示内容に「なし」と書くと
サブウインドウを閉じます。
#サブ枠, #表示内容; サブ枠, 寝屋忍市 とあるマンションの一室; サブ枠, なし;
・サブウインドウ枠の変更
サブウインドウ枠の色を変更します。
色はピンク、青、黄、緑、紫、水、赤、オレンジ、白、黒
のいずれかを指定できます。
#サブ枠色, #色; サブ枠色, 黄;
・サブメッセージ色の変更
サブメッセージの色を変更します。
色はピンク、青、黄、緑、紫、水、赤、オレンジ、白、黒
のいずれかを指定できます。
#サブ文字色, #色; サブ文字色, 赤;
・全画面表示
全画面スタイルに変更し、セリフを表示します。
なお、セリフ内容に「なし」と書くと
全画面スタイルを終了します。
最後に「次へ」を付加すると、
過去のセリフを削除せずに
次のセリフを表示します。
#全画面, #セリフ内容; 全画面, 全画面表示スタイルでの、 メッセージ表示。,次へ; 全画面, 長文が中心の内容で 向いているスタイルです。; 全画面, 終了;
・セリフメッセージ速度の変更
セリフメッセージの表示速度を変更します。
速度は、1~3のいずれかが指定できます。
#文字速度, #速さの値; 文字速度, 2;
音操作関連
・音楽の再生、変更
音楽を再生、変更します。
なお、音楽の停止は
音楽素材の番号に「なし」と書きます。
#音楽, #音楽素材の番号; 音楽, 137680; 音楽, なし;
・音楽のフェードイン
音楽をフェードインしながら再生します。
#音楽, #フェードイン,音楽素材の番号; 音楽, フェードイン,137679;
・音楽のフェードアウト
音楽をフェードアウトしながら停止します。
#音楽, #フェードアウト; 音楽, フェードアウト;
・音楽のボリューム変更
音楽のボリュームを変更します。
#音楽, #音量,ボリューム値; 音楽, 音量,0.5;
・音楽のフェード時間変更
音楽のフェード時間を変更します。
#音楽, #フェード時間,時間値(秒); 音楽, フェード時間,2;
・効果音の再生
効果音を再生します。
最後にボリューム値を付加すると、
そのボリュームで効果音を再生します。
#効果音, #効果音素材の番号; 効果音, 63622; 効果音, 63622,0.5;
エフェクト表示関連
・画面の振動
画面を振動します。
振動方向は縦、横の2種類です。
なお、振動の停止は
振動方向に「なし」と書きます。
#エフェクト, #振動,振動方向; エフェクト, 振動,縦; エフェクト, 振動,なし;
・画面のフェードアウト
画面を指定の色と透明度でフェードアウトします。
色は黒、白、赤、青、オレンジ、紫の6種類。
透明度は10、20、30、40、50、60、70、80、90、100が選択できます。
#エフェクト, #フェードアウト,色,透明度; エフェクト, フェードアウト,黒,100;
・画面のフェードイン
画面をフェードインします。
#エフェクト, #フェードイン; エフェクト, フェードイン;
・画面のフラッシュ
画面を指定の色と透明度でフラッシュします。
色は黒、白、赤、青、オレンジ、紫の6種類。
透明度は10、20、30、40、50、60、70、80、90、100が選択できます。
#エフェクト, #フェードアウト,色,透明度; エフェクト, フラッシュ,白,90;
・エフェクトの停止
実行中のすべてのエフェクトを停止します。
#エフェクト, #なし; エフェクト, なし;
シーン移動関連
・シーンの設定
シーン位置が設定されます。
シーンを移動するときの移動先になります。
#シーン, #シーンの名前; シーン, スタート地点;
・シーンの移動
設定されているシーン位置まで移動します。
#シーン移動, #移動先シーンの名前; シーン移動, スタート地点;
・選択肢の表示
設定されているシーン位置まで移動する
選択肢を表示します。
なお、選択肢は最大で6つまで表示できます
#選択肢, #表示する選択メッセージ,移動先シーン名 #以降繰り返し; 選択肢, もう一度、はじめから見る,初期化, さらなる使い方、上級編へ,上級編, ゲームを終了する,終了;
・選択肢の表示(条件付き)
設定されているシーン位置まで移動する
選択肢を表示します。
選択肢の表示は条件フラグ名のフラグ内容によって
表示されるかどうかが変わります。
条件フラグ名に「なし」と書くと
必ず表示します。
なお、選択肢は最大で6つまで表示できます
#フラグ選択肢, #条件フラグ名,表示する選択メッセージ,移動先シーン名, #以降繰り返し; フラグ選択肢, なし,町へ行く,町のシーン, 町長に会った,城へ行く,城のシーン, 門番と仲良くなった,ダンジョンへ行く,ダンジョンのシーン;
変数操作関連
・フラグの設定
該当のフラグ名にフラグ内容が設定されます。
#フラグ, #フラグ名,フラグ内容; フラグ, 2回目以降,はい;
・変数の設定
該当の変数名に変数内容が設定されます。
#変数, #変数名,変数内容; 変数, 主人公の名前,プレイヤー;
・変数の表示
該当の変数名の変数内容が表示されます。
#通常のメッセージ内に #[変数名]と書く 剣 芽優, [主人公の名前]さん、 上級編へようこそ。;
・変数の計算
該当の変数名の変数内容が数値の場合、
四則演算の結果を設定します。
#変数, #変数名,演算記号,変数の内容; 変数, カウンター,+,1;
・変数への乱数取得
該当の変数名の変数内容に乱数の結果を設定します。
#変数, #変数名,乱数,乱数の幅; 変数, サイコロ,乱数,6;
・配列の作成
該当の配列変数名の配列を作成、用意します。
#配列作成, #配列変数名; 配列作成, アイテムリスト;
・配列の挿入
該当の配列変数名の配列内、
指定位置に変数内容が設定されます。
変数内容は、「,」区切りにすることで
連続した変数内容が設定されます。
#配列挿入, #配列変数名,指定位置, #変数内容; 配列挿入, アイテムリスト,1, 赤い本; 配列挿入, アイテムリスト,0, 金のカギ,赤い本,なし;
・配列の取得
該当の変数名に
該当の配列変数名の配列内、
指定位置の変数内容を取得します。
#配列取得, #変数名,配列変数名,指定位置; 配列取得, 所持アイテム,アイテムリスト,2;
・配列の検索
該当の変数名に
該当の配列変数名の配列内から、
検索内容のある指定位置番号を取得します。
#配列検索, #変数名,配列変数名,検索内容; 配列検索, アイテム番号,アイテムリスト,赤い本;
・条件分岐
該当のフラグや変数を元に
設定されているシーン位置まで移動する分岐を行います。
フラグ名の次に「!」を入れることで
否定判定を行います。
また、値が数値の場合、
フラグ名の次に「<」や「>」を入れることで
より大きい、より小さい判定を行います。
#条件分岐, #フラグ名,フラグ内容, #移動先シーン名; 条件分岐, 2回目以降,いいえ, フィード出力; 条件分岐, 主人公の名前,!,デフォルト, 名前確定; 条件分岐, サイコロ,<,4, サイコロ比較小さい;
・条件分岐(論理演算)
複数のフラグや変数を元に
設定されているシーン位置まで移動する分岐を行います。
論理演算方法は
または、OR、||
かつ、AND、&&
のいずれかを指定できます。
#条件分岐, #フラグ名,フラグ内容,論理演算方法, #(必要な回数繰り返し) #フラグ名,フラグ内容, #移動先シーン名; 条件分岐, アイテム入手,はい,または, 2回目以降,はい, フィード出力; 条件分岐, サイコロ,>,2,かつ, サイコロ,<,5, サイコロ比較中くらい;
・フラグの設定(条件結果)
該当のフラグや変数を元に
該当のフラグ名にフラグ内容を設定します。
フラグ名の次に「!」を入れることで
否定判定を行います。
また、値が数値の場合、
フラグ名の次に「<」や「>」を入れることで
より大きい、より小さい判定を行います。
#条件フラグ, #フラグ名, #フラグ名,フラグ内容, 条件フラグ, 森の情報をもっている, 森を通過,はい; 条件フラグ, サイコロで小さい数を出した, サイコロ,<,4;
・フラグの設定(条件結果・論理演算)
複数のフラグや変数を元に
該当のフラグ名にフラグ内容を設定します。
論理演算方法は
または、OR、||
かつ、AND、&&
のいずれかを指定できます。
#条件フラグ, #フラグ名, #フラグ名,フラグ内容,論理演算方法, #(必要な回数繰り返し) #フラグ名,フラグ内容; 条件フラグ, 秘宝アイテム入手, 鉄のカギ入手,はい,かつ, ボスを倒した,はい;
・スクリーンキーボードの利用
該当の変数名に
スクリーンキーボードの入力結果が設定されます。
表示色は
白、黒、赤、ピンク、紫、青、黄、緑
のいずれかを指定できます。
#スクリーンキーボード, #変数名,画面上部の表示メッセージ, #入力可能文字数,表示色,デフォルトの値,このシーンの番号; スクリーンキーボード, 主人公の名前,名前を入力してください, 5,青,[主人公の名前],25531;
拡張画像関連
・オリジナルデザインのメッセージ枠設定
オリジナルデザインのメッセージ枠を設定します。
#枠番号, #枠画像の番号; 枠番号, 162485;
・拡張画像の表示
指定した位置にオリジナルの画像を表示します。
表示レイヤーは1~20まで、
最大20枚の画像を表示できます。
最後に「次へ」を付加すると、
クリックを待たずに次の行へ移行します。
#拡張画像, #表示レイヤー,表示画像の番号, #表示位置x座標,表示位置y座標, #切抜位置x座標,切抜位置y座標, #画像の縦幅,画像の横幅, #縦幅拡大率,横幅拡大率; 拡張画像, 1,85884, 336,236, 0,0, 64,64, 2,2; 拡張画像, 2,85261, 336,236, 0,0, 64,64, 2,2,次へ;
その他機能
・フィードの出力
フィードの出力を表示します。
#フィード, #出力内容; フィード, Thank you for playing !;
・特殊な値の取得
特定の変数名を記述することで、
特殊な値を取得します。
#現在日時の取得; 現在日時, 現在、[年取得]年[月取得]月[日取得]日 [時取得]時[分取得]分[秒取得]秒です; #URLパラメータの取得; URLパラメータ内容, [パラメータ取得];
・マップの移動
現在のマップ/シーンから
別のマップ/シーンに移動します。
注意)マップ/シーンを移動すると
フラグや変数以外の値、
表示中の画像、再生中の音楽情報は
すべて初期化されます
#マップ移動, #移動先マップ番号; マップ移動, 25512;
<画像サイズの仕様>
・キャラクター画像(デフォルトの場合)

・メインウインドウ画像


・サブウインドウ画像


<ご意見、ご要望の投稿先>
こちらのブログ記事にて受け付けています
<ご質問、エラー報告の投稿先>
こちらのブログ記事にて受け付けています