ゲーム公開「鯉」
投稿者: mosmoss
投稿日:2016/05/31 21:38
mosmoss
投稿日:2016/05/31 21:38
見所はcfm_さんのフルカラー画像と
ikosamiさんの線を引くスクリプトです
素材提供元リンク
シルエットデザイン 様
http://kage-design.com
Flode illust 様
http://flode-design.com
Frame illust 様
http://frame-illust.com
アニャ子と作ろう 様
http://www.anyako.com/index.html
おとわび 様
http://otowabi.com
くらげ工匠 様
http://www.kurage-kosho.info
効果音ラボ 様
http://soundeffect-lab.info

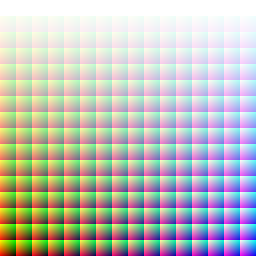
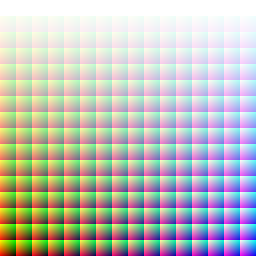
【一枚絵】65536色画像
フルカラー表示用画像の使い方
背景色設定や、軌跡の角度表示で使いました
鯉の背景色ではこの透過画像のうしろに青色を置いてるので実際の色味とは少しちがいます
線を引く関数
前回の記事に追記しましたが採点に使いました
線を引く関数のWikiでは点画像を使っていましたが
この応用バージョンではcfm_さんのフルカラー画像を使っています
複数の色の線を引く場合、点画像で使用素材数を圧迫してしまうより
こうしたパレットを使う方がいいし、
cfm_さんのフルカラー画像は色の指定を色成分ごとに数字でするので
直感的にもプログラム的にも使いやすいかんじがするし
何より色が多いので便利です
ツイート
ikosamiさんの線を引くスクリプトです
素材提供元リンク
シルエットデザイン 様
http://kage-design.com
Flode illust 様
http://flode-design.com
Frame illust 様
http://frame-illust.com
アニャ子と作ろう 様
http://www.anyako.com/index.html
おとわび 様
http://otowabi.com
くらげ工匠 様
http://www.kurage-kosho.info
効果音ラボ 様
http://soundeffect-lab.info

【一枚絵】65536色画像
フルカラー表示用画像の使い方
背景色設定や、軌跡の角度表示で使いました
鯉の背景色ではこの透過画像のうしろに青色を置いてるので実際の色味とは少しちがいます
#指定した色の長方形を描画する
#red,green,blue,alphaはそれぞれ0~15 (透明度は15で不透明)
#(左端,上端,幅,高さ,Zオーダー,赤,緑,青,透明度)
def colorRect(x,y,w,h,z,red,green,blue,alpha)
i=createSprite(303266)
setSpriteRect(i,15-red+blue*16,15-green+alpha*16,1,1,0,0,w,h)
setSpritePosition(i,x,y)
setSpriteZOrder(i,z)
drawCanvas()
return i
end
#指定した色の長方形をつくったやつの色を変える
#ドットペイントのスクリプトをカンニングしました
def setColor(i,x,y,w,h,z,red,green,blue,alpha)
setSpriteRect(i,15-red+blue*16,15-green+alpha*16,1,1,0,0,w,h)
drawCanvas()
end
#下の関数の引数iはスプライトのIDで、上の関数を使って作ったスプライトの名前をいれます
#たとえば、setVariable("bg",colorRect(x,y,w,h,z,red,green,blue,alpha)) と作ったスプライトの色を変えたい場合
#下の関数はsetColor(getVariable("bg"),x,y,w,h,z,red,green,blue,alpha)と書きます
#RPGエディタで使う時にはこの関数を呼ぶ前にキャンパスをビジブルにしておくこと
線を引く関数
前回の記事に追記しましたが採点に使いました
#線を引く関数応用ここから
def line(b,x1,y1,x2,y2,x3,y3,draw_line)
#(x3,y3)から(x1,y1)に直線が引かれている
#これから(x1,y1)から(x2,y2)に直線を引く
if !getVariable("line") #実際に描く前の計算
setVariable("line", createArray())
end
ax = (x2 - x1) #新しく線を引く分の計算
ay = (y2 - y1)
n = floor(sqrt((ax*ax)+(ay*ay))) #新しく引く線分の長さを求めている
k = atan2(ay, ax)
cx = (x3 - x1) #ひとつ前に引いた線の計算
cy = (y3 - y1)
m = floor(sqrt((cx*cx)+(cy*cy))) #ひとつ前の線分の長さを求めている
dot = ax*cx+ay*cy #内積
cos_sita = dot / (n*m) #内積とベクトル長さを使ってcosθを求める
sita = acos( cos_sita ) #cosθからθを求める
sita = sita*180.0/pi() #ラジアンでなく0~180の角度でほしいため角度に変換
#二つの線分のなす角で場合分けしてポイントと線分の色分けを行う
if sita > 150
point = 0
red = 15; green = 15; blue = 15; alpha = 15
elsif sita > 120
point = 1
red = 15; green = 12; blue = 12; alpha = 15
elsif sita > 90
point = 5
red = 15; green = 9; blue = 9; alpha = 15
elsif sita > 60
point = 10
red = 15; green = 6; blue = 6; alpha = 15
elsif sita >= 0
point = 20
red = 15; green = 3; blue = 3; alpha = 15
else
point = 0
red = 15; green = 15; blue = 15; alpha = 15
end
case draw_line #線描設定がONになっていたら上で指定された色、なっていなかったら透明の線を引く
#このゲーム以外で実際に使う場合はON/OFFでなくブーリアンや0,1の方を使うと思う
when "ON"
when "OFF"
red = 0; green = 0; blue = 0; alpha = 0
else
end #caseのend
if !getVariable("line")[b] #実際に線を描く処理
getVariable("line")[b] = createSprite(303266) #cfm_さんのフルカラー画像のID
end
se = getVariable("line")[b]
setSpriteRotation(se, k)
setSpriteRect(se,15-red+blue*16,15-green+alpha*16,1,1,0,0,n/2,5)
setSpriteZOrder(se, 11)
setSpritePosition(se, x1, y1)
#ループ内で使うためdrawCanvas()を削除した
#戻り値の準備 #追加した部分
line_data = createArray()
line_data[0] = point #線分のなす角度に応じたポイント
line_data[1] = n #新しい線分の長さ #走行距離の計算に使おうとして作った
return line_data
end #defのend
#線を引く関数応用ここまで
#線を消す関数ここから
def deleteline(b)
if getVariable("line")[b]
deleteSprite(getVariable("line")[b])
getVariable("line")[b] = false #これを追加した
end
#ループ内で使うためdrawCanvas()を削除した
end
#線を消す関数ここまで
線を引く関数のWikiでは点画像を使っていましたが
この応用バージョンではcfm_さんのフルカラー画像を使っています
複数の色の線を引く場合、点画像で使用素材数を圧迫してしまうより
こうしたパレットを使う方がいいし、
cfm_さんのフルカラー画像は色の指定を色成分ごとに数字でするので
直感的にもプログラム的にも使いやすいかんじがするし
何より色が多いので便利です
コメントする
コメントするには、ログインする必要があります。

みごとな美ゲームになりましたね。
cfmさんのフルカラー画は、やはりそういう使い方ができたんですね。
実は、そんな気がしつつ、高度でよくわからなくて。
ちょっと試してみたいですね。
そういえば、おそらく私だけかもですが、
スタンバイですでに、鯉が動いているので、はじまっているのかなと、迷ってしまいました。
スタート画面にpush S button!など出ると、わかりやすいかもです。
きれいなゲームを、ありがとうございました。
> フルカラー画像の件
お考えの通りに、あらゆる透過前景表現が可能な画像です
柄ありや中空シリーズ以外の透過画像はこれ一枚でいけるでしょう
>スタンバイの件
なるほど、と思いました
1人で作ってるとどうしても視野が狭くなってしまいます
捨て置かずに教えてくださってありがとうございます(^ω^)
mifaさまやhikawaさまにご指摘頂くように
オブジェクトをもう少し増やすべきと思います