[タグ]透過前景
☆透過画像とは
透過画像は名前の通り透けている画像のことで、スプライトを用いて上から表示することによってマップや一枚絵の演出の幅を広げることができます。用途は夕焼けに染まる町や、自分の周りしか見えないような洞窟の中などいろいろ使えます。
☆使用方法
①使用したい透過画像をこのタグの中から選んでクリップします。こちらを参考にしてもらえれば幸いです
池ちゃんさんの霧・火炎対応ver
ゲーム[ID:17538]
②透過画像を表示したい場所に次のスクリプトを記述します。
ワープするとスプライトは消えてしまうので、マップを連続して表示させたい場合はワープするたびにこのスクリプトを記述するとよいでしょう
別の画像を表示させたい場合は、半透明の画像IDにその画像のIDを入れ、再度記述すればおkです
ちなみに、全画面画像、スプライト、左・中央・右・座標指定の順に重ねて表示されるのでそのことも頭において使ってください
参考掲示板
③セーブ・ロードするとスプライトが消えてしまうのでそれに対応します。
まずは、開始スクリプトに次のスクリプトを記述します
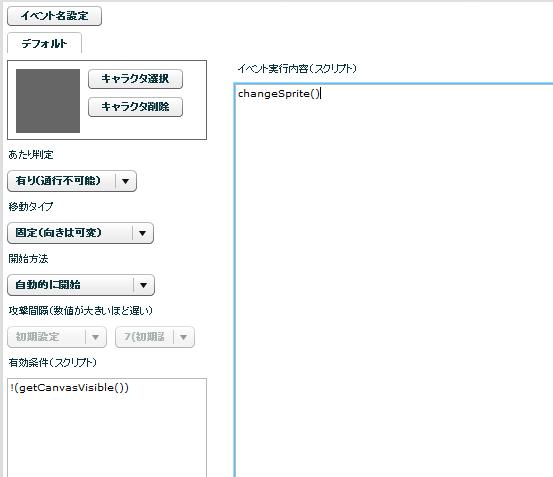
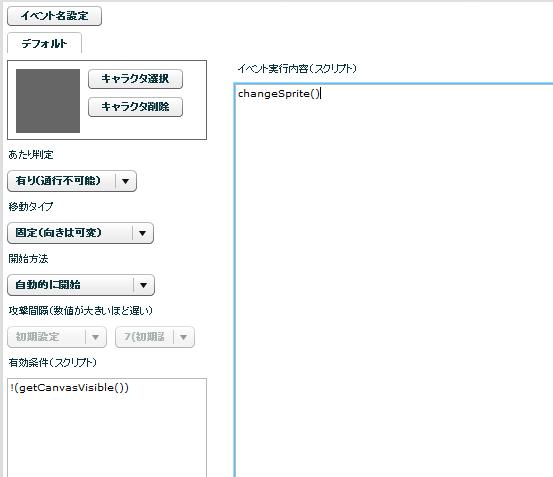
次に、透過画像を表示させたいマップに、邪魔にならないところにイベントを作成し
と記述します。
こんな感じになっていればおkです☟

こうすることで、スクリプトの流れは
次のようになります。
•開始スクリプト changeSprite()ユーザ関数が作られる
なお、ユーザ関数の作成時は関数の内容は実行されない
•マップを移動 自動実行イベントの開始判定
•前景が表示できる状態になっていないため
changeSprite()関数を呼び出す処理が実行される
•開始スクリプトのchangeSprite()関数に入る
前景画像が表示される
•セーブ/ロードする
•マップロード完了後、自動実行イベントの開始判定
•前景が表示できる状態は保存されないため
changeSprite()関数を呼び出す処理が実行される
•開始スクリプトのchangeSprite()関数に入る
前景画像が表示される
•他のマップへ移動するイベントで
前景が表示できる状態を解除する
なお、関数の引数を利用することで
さらに利便性を上げることも可能です
開始スクリプト
自動実行イベント:実行条件「!(getCanvasVisible())」
ただ、画像を削除するときにchangeSprite()のイベントがあるマップでは工夫が必要となります。
それは、スプライトを削除するたびにchangeSprite()が呼び出されてしまうからです。
ここは、状況によって異なるのでフラグなどを駆使して何とかしましょう。
参考掲示板
☆イベント向け透過画像の使い方
これらの画像ですが…
いろいろな使い方はあると思いますが、おもにRPGで使えます。
アニメーションにしてみてもよいですが、ここではカーソルがあるところに明るい部分が来るような使い方を紹介します。
画像を拡大しているのは、RPGではサイズが大きい画像は自動的に縮小されてしまう仕様だからです。
詳しくコードの内容を知りたい方はこれらの技術を身に着けることをお勧めします。
スクリプト/キー・マウス入力
スクリプト/つくってみよう2-0
スクリプト/拡張画像操作機能の使い方
参考ブログ※記事のほうはがん無視で結構です。皆さんのコメントを読んでおきましょう
以上で、基本的に透過画像はばっちり使えますが、状況に応じていろんな工夫をしてみるとおもしろいかと思います。良い使い方を見つけたらこのwikiにどんどん載せていってくださいねっ
ツイート
透過画像は名前の通り透けている画像のことで、スプライトを用いて上から表示することによってマップや一枚絵の演出の幅を広げることができます。用途は夕焼けに染まる町や、自分の周りしか見えないような洞窟の中などいろいろ使えます。
☆使用方法
①使用したい透過画像をこのタグの中から選んでクリップします。こちらを参考にしてもらえれば幸いです
池ちゃんさんの霧・火炎対応ver
ゲーム[ID:17538]
②透過画像を表示したい場所に次のスクリプトを記述します。
#画面を暗くする setCanvasVisible(true) s = createSprite(半透明の画像ID) setSpriteRect(s, 0, 0, 512, 384, 0, 0, 512, 384) drawCanvas()
ワープするとスプライトは消えてしまうので、マップを連続して表示させたい場合はワープするたびにこのスクリプトを記述するとよいでしょう
別の画像を表示させたい場合は、半透明の画像IDにその画像のIDを入れ、再度記述すればおkです
ちなみに、全画面画像、スプライト、左・中央・右・座標指定の順に重ねて表示されるのでそのことも頭において使ってください
参考掲示板
③セーブ・ロードするとスプライトが消えてしまうのでそれに対応します。
まずは、開始スクリプトに次のスクリプトを記述します
def changeSprite() deleteAllSprite() setCanvasVisible(true) pct = 半透明の画像ID s = createSprite(pct) setSpriteRect(s,0,0,512,384, 0,0,512,384) drawCanvas() end
次に、透過画像を表示させたいマップに、邪魔にならないところにイベントを作成し
開始方法→自動的に開始 有効条件→!(getCanvasVisible()) イベント実行内容(スクリプト)→changeSprite()
と記述します。
こんな感じになっていればおkです☟

こうすることで、スクリプトの流れは
次のようになります。
•開始スクリプト changeSprite()ユーザ関数が作られる
なお、ユーザ関数の作成時は関数の内容は実行されない
•マップを移動 自動実行イベントの開始判定
•前景が表示できる状態になっていないため
changeSprite()関数を呼び出す処理が実行される
•開始スクリプトのchangeSprite()関数に入る
前景画像が表示される
•セーブ/ロードする
•マップロード完了後、自動実行イベントの開始判定
•前景が表示できる状態は保存されないため
changeSprite()関数を呼び出す処理が実行される
•開始スクリプトのchangeSprite()関数に入る
前景画像が表示される
•他のマップへ移動するイベントで
前景が表示できる状態を解除する
なお、関数の引数を利用することで
さらに利便性を上げることも可能です
開始スクリプト
def changeSprite(no)
deleteAllSprite()
setCanvasVisible(true)
#引数の値によって分岐
pct = null #なし
case no
when 0
pct = 104560 #黒中空_100
when 1
pct = 104574 #黒中空_90
when 2
pct = 104581 #黒中空_80
when 3
pct = 104588 #黒中空_70
end
s = createSprite(pct)
setSpriteRect(s,0,0,512,384, 0,0,512,384)
drawCanvas()
end
自動実行イベント:実行条件「!(getCanvasVisible())」
changeSprite(1) #黒中空_90を表示する
ただ、画像を削除するときにchangeSprite()のイベントがあるマップでは工夫が必要となります。
それは、スプライトを削除するたびにchangeSprite()が呼び出されてしまうからです。
ここは、状況によって異なるのでフラグなどを駆使して何とかしましょう。
参考掲示板
☆イベント向け透過画像の使い方
これらの画像ですが…
いろいろな使い方はあると思いますが、おもにRPGで使えます。
アニメーションにしてみてもよいですが、ここではカーソルがあるところに明るい部分が来るような使い方を紹介します。
textID=createText(100, 300, 200, 100)
deleteAllSprite()
setCanvasVisible(true)
s = createSprite(画像ID)
setSpriteRect(s,0,0,992,736, 0,0,992,736)
setSpriteScale(s, 1.9375, 1.9375) #追加 (992/512の値)
drawCanvas()
speak("マウスで中心位置を操作できます")
setText(textID, "Eを押すと戻ります")
#入力の取得を始めます
startInput()
#ループし続けるように変数を設定します。
loop = true
#loop変数がtrueの間はループし続けます。
while loop
#入力が入っているかどうか調べます。
while hasInput()
#内部にたまっている入力を処理対象とします。
takeInput()
if isMouseMove() #マウスが動いた場合
#マウスの位置を取得します。
pos = getMousePosition()
#位置を表示します。
if pos[1] < 384 #ステータスバーより上の座標のみ取得できるようにします
setSpritePosition(s, pos[0]-(992+32)/2, pos[1]-(736+32)/2)
end
drawCanvas()
elsif isKeyUp("E") #キーEが押された場合
#ループを終了します。
loop = false
end
end
#入力がないときに無駄に処理をしないように30ミリ秒waitを入れます。
waitTime(30)
end
#入力の取得を終了します。
endInput()
deleteText(textID2)
deleteAllSprite()
setCanvasVisible(false)
画像を拡大しているのは、RPGではサイズが大きい画像は自動的に縮小されてしまう仕様だからです。
詳しくコードの内容を知りたい方はこれらの技術を身に着けることをお勧めします。
スクリプト/キー・マウス入力
スクリプト/つくってみよう2-0
スクリプト/拡張画像操作機能の使い方
参考ブログ※記事のほうはがん無視で結構です。皆さんのコメントを読んでおきましょう
以上で、基本的に透過画像はばっちり使えますが、状況に応じていろんな工夫をしてみるとおもしろいかと思います。良い使い方を見つけたらこのwikiにどんどん載せていってくださいねっ
コメントする
コメントするには、ログインする必要があります。






http://blog.rmake.jp/mosmoss/7583/