スクリプト/スプライトを中心を指定して回転させる関数
最終投稿者: cfm_
更新:2016/05/22 19:27:24
cfm_
更新:2016/05/22 19:27:24
 cfm_
更新:2016/05/22 19:27:24
cfm_
更新:2016/05/22 19:27:24
スプライトの中心を設定する方法です。読んでみてください。

テストで作ったゲーム
このゲームのスクリプト
====================================================================================================
もしかしたら、何言ってるのかわからないよ!って言われるかもしれないので、一応、前のやつを残しておく。
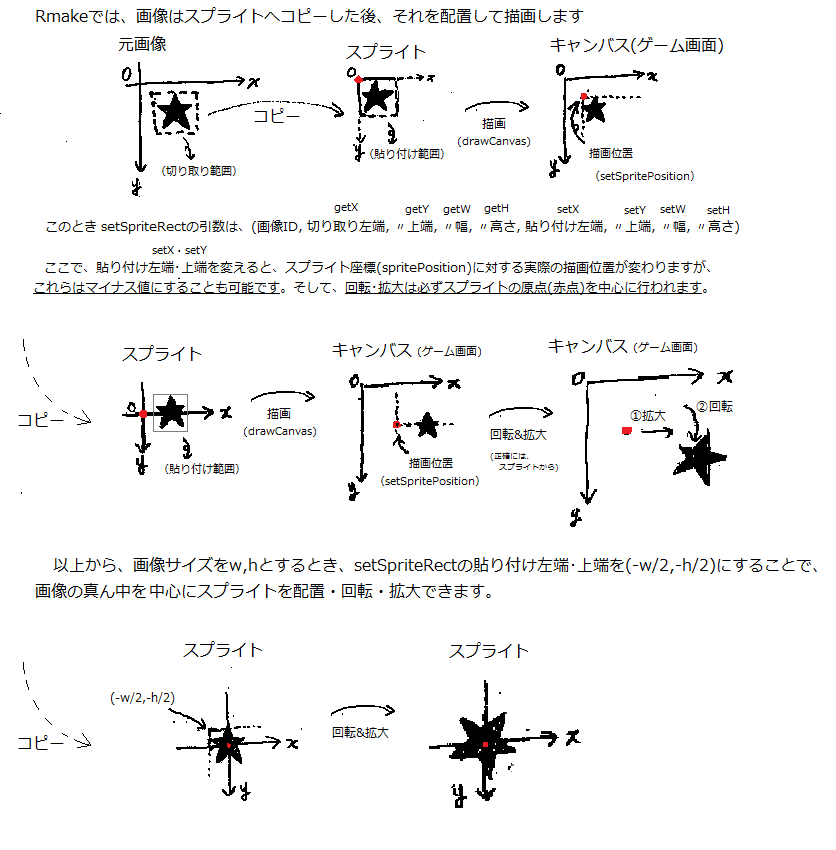
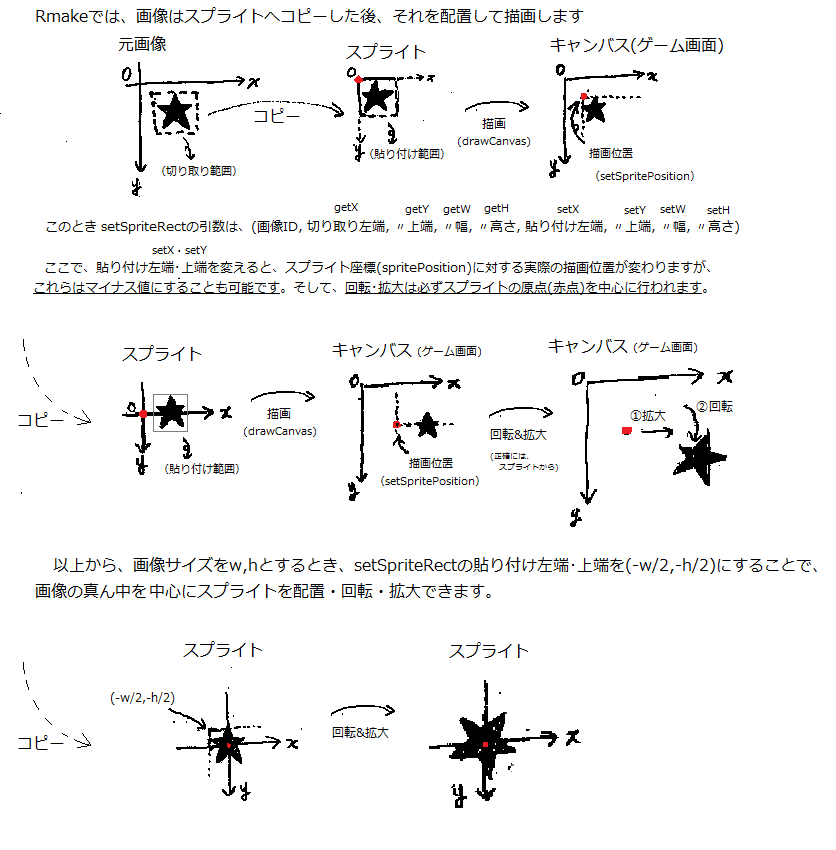
スプライトを回転させるsetSpriteRotation()では、画像の左上を中心として回転するため、真ん中を中心として回転させる関数をつくりました。
指定した座標を画像の中心として、回転させた画像を配置します。
ゲーム[ID:29288]
このゲームのスクリプト
ツイート

テストで作ったゲーム
このゲームのスクリプト
#べき乗
def POWER(n, b)
r = 1; i = 0
while i < b
r = r * n; i = i + 1
end
return r
end
startInput()
setCanvasVisible(true)
pos=createArray();img=createArray();
pos[0]=200;pos[1]=200;
imgw=128;imgh=128;
angle1=0;angle2=0;
g=1
i=0
while i<6
img[i]=createSprite(299972)
setSpriteRect(img[i],0,0,imgw,imgh,-imgw/2,-imgh/2,imgw,imgh) #画像を切り取る(img/2を中心にする)
setSpriteScale(img[i], g*0.5*POWER(3.45,i), 0.5*POWER(3.45,i)) #画像のサイズを設定
i=i+1
end
while true
#画像を回転させる
angle1=((angle1+0.17)%6.28)
angle2=((angle2+6.1)%6.28)
i=0
while i<6
if (i%2)==0 then setSpriteRotation(img[i], angle1);else setSpriteRotation(img[i], angle2);end
i=i+1
end
while hasInput()
takeInput()
if isMouseMove() #画像を移動させる
pos=getMousePosition()
i=0
while i<6
setSpritePosition(img[i],pos[0],pos[1])
i=i+1
end
elsif isMouseDown() #横のサイズを変更
g=g*1.2
i=0
while i<6
setSpriteScale(img[i], g*0.5*POWER(3.45,i), 0.5*POWER(3.45,i))
i=i+1
end
end
end
drawCanvas()
waitTime(50)
end
====================================================================================================
もしかしたら、何言ってるのかわからないよ!って言われるかもしれないので、一応、前のやつを残しておく。
スプライトを回転させるsetSpriteRotation()では、画像の左上を中心として回転するため、真ん中を中心として回転させる関数をつくりました。
指定した座標を画像の中心として、回転させた画像を配置します。
#スプライトを回転させる(画像ID,中心座標X,中心座標Y,画像幅,画像高さ,角度(ラジアン),拡大率X,拡大率Y) #この関数はsetSpritePositionやsetSpriteScaleの機能を含んでいるので、それらを別に使用はしないでください。 def setSpriteRotation2(img,x,y,w,h,angle,scalex,scaley) setSpriteRotation(img,angle) w2=w*scalex h2=h*scaley a=sqrt(w2*w2+h2*h2)/2 ce=(atan2(h2,w2)+angle)%6.28319 setSpritePosition(img,x-a*cos(ce),y-a*sin(ce)) setSpriteScale(img,scalex,scaley) end
ゲーム[ID:29288]
このゲームのスクリプト
startInput()
setCanvasVisible(true)
pos=createArray()
img=createArray()
angle=createArray()
imgw=128
imgh=128
pos[0]=200
pos[1]=200
i=0
while i<6
img[i]=createSprite(299972)
setSpriteRect(img[i],0,0,imgw,imgh,0,0,imgw,imgh)
angle[i]=0
i=i+1
end
speak("マウスカーソルを動かすと、歯車の表示位置が移動します。")
cnt=0
g=1
while true
cnt=cnt+1
if cnt==20
speak("クリックするたびに、それぞれの歯車画像が横に伸びていきます。")
speak("スペースキーで画像を変えます。")
speak("ENTERキーでゲームクリアです。")
end
i=0
size=0.0724637
while i<6
setSpriteRotation2(img[i],pos[0],pos[1],imgw,imgh,angle[i],size*g,size)
if (i%2)==0 then angle[i]=(angle[i]+0.17453)%6.2831;else angle[i]=(angle[i]+6.10865)%6.2831;end
size=size*3.45
i=i+1
end
while hasInput()
takeInput()
if isMouseMove()
pos=getMousePosition()
elsif isMouseDown()
g=g*1.2
elsif isKeyDown("SPACE")
g=1
i=0
while i<6
deleteSprite(img[i])
imgw=800
imgh=80
img[i]=createSprite(297609)
setSpriteRect(img[i],0,0,imgw,imgh,0,0,imgw,imgh)
angle[i]=rand()*6.28
i=i+1
end
elsif isKeyDown("ENTER")
goEnding()
end
end
drawCanvas()
waitTime(50)
end
コメントする
コメントするには、ログインする必要があります。

絵がついてるのでわかりやすかったです(^ω^)